
Je zajímavé, jak některé věci procházejí celým kruhem. V raných dobách webu si prohlížeče automaticky stahovaly odkazy na soubory, které nebyly webovou stránkou, jako jsou obrázky, soubory PDF a dokumenty. Poté se prohlížeče staly tak pokročilými, že dokázaly otevřít téměř jakýkoli soubor v reálném čase. To ale vytvořilo problém pro vývojáře. Jak byste přinutili prohlížeč stáhnout soubor, místo aby jej otevřel? K vyřešení problému se objevila spousta hacků a řešení, ale žádný nebyl opravdovým řešením. To vše se změnilo s HTML5, když Stáhnout atribut byl představen. Nyní mohou vývojáři přidat ke svým kotevním značkám HTML speciální atribut stahování, který prohlížečům řekne, aby s odkazem zacházeli jako se stahováním, místo aby otevírali cílový soubor. Existuje několik různých způsobů, jak můžete pomocí atributu Stáhnout ovládat způsob, jakým prohlížeče zpracovávají vaše odkazy ke stažení. Ještě lepší je, že všechny moderní prohlížeče podporují atribut stahování, takže byste neměli vidět žádné problémy s kompatibilitou nebo nutností nouzového řešení.
Existuje několik různých způsobů, jak můžete zpracovat atribut stažení. Každý z nich má své vlastní výhody a všechny fungují bez problémů v různých prohlížečích.
Atribut prostého stahování
Nejjednodušší způsob, jak použít atribut stažení, je zahrnout jej v nejzákladnější podobě do značek ukotvení. Není třeba uvádět další název souboru ani žádné podpůrné informace. Výsledek vypadá takto: Stáhnout hned!

Zahrnutím „stažení“ řeknete kterémukoli prohlížeči, který čte stránku, aby stáhl cílový odkaz, místo aby jej otevřel. V tomto případě prohlížeč stáhne soubor přesně se stejným názvem.

Změna názvu souboru
Co se stane, pokud chcete skutečně změnit název. Existuje spousta příležitostí, kdy byste to chtěli udělat. Dobrým příkladem jsou automaticky generované názvy souborů. Obvykle mají směšně dlouhá jména s řetězci popelnic. To není zážitek, který chcete pro své návštěvníky. S atributem Stáhnout můžete standardizovat věci. Chcete-li zadat název souboru, nastavte mu stejný atribut stahování. Vyloučte příponu souboru. Prohlížeč nemůže a nebude převádět typ souboru, takže nemá smysl to zkoušet. Stáhnout teď!
Vaši návštěvníci si soubor stáhnou jako váš-soubor.pdf.
Stahování obrázku
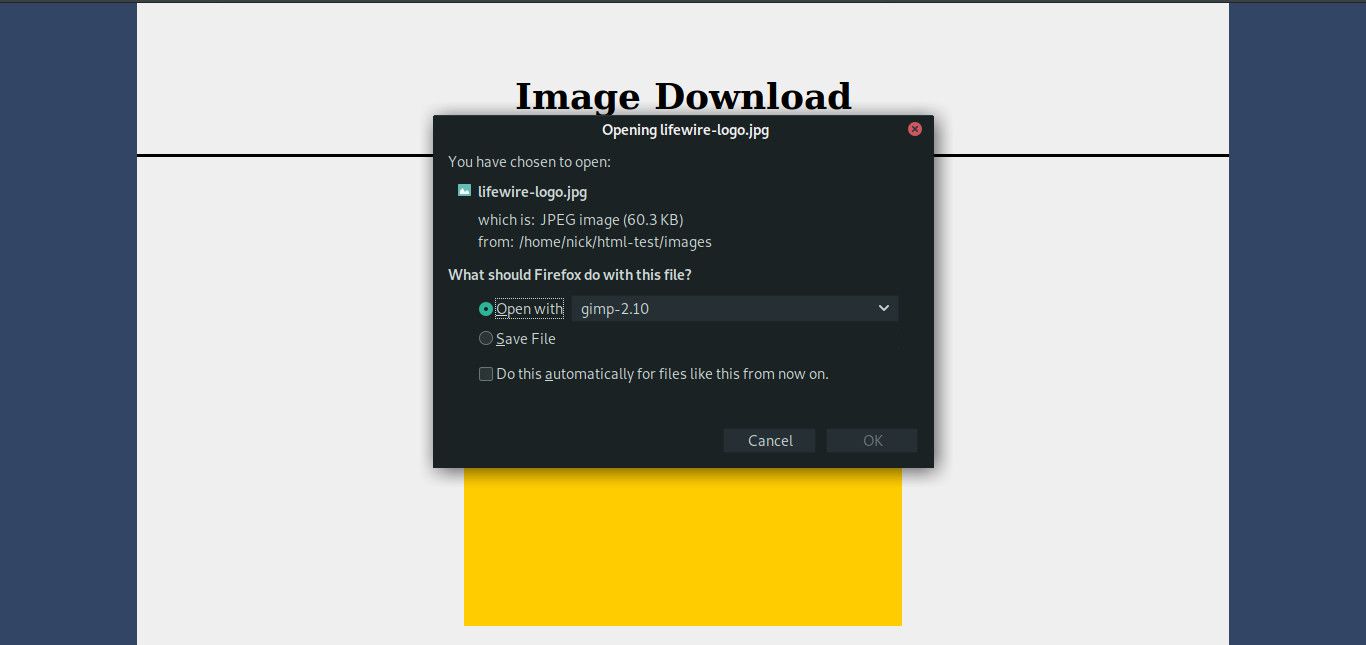
Spolu s tím přichází zjednodušený způsob, jak umožnit uživatelům stahovat obrázky přímo. To není revoluční a pravděpodobně to můžete sestavit sami, ale můžete použít odkaz ke stažení a vytvořit odkaz ke stažení obrázku.

Začněte tím, že na své stránce nastavíte obrázek, jaký byste normálně měli. Toto bude samozřejmě obrázek, který je k dispozici ke stažení.
Poté celou věc zapouzdřte do značky ukotvení s odkazem na cestu k obrázku.
Nakonec přidejte do své značky ukotvení atribut stažení. Název svého obrázku můžete podle potřeby změnit.

Když nyní návštěvník klikne na obrázek, automaticky si jej stáhne přímo z vašeho serveru. Není to nutné a vývojářům se to může zdát přehnané, ale kolik návštěvníků webu by napadlo kliknout pravým tlačítkem na obrázek a zobrazit nebo stáhnout?