
GIMP je pozoruhodně výkonný software vzhledem k tomu, že je zdarma. Zejména weboví designéři mohou být vděční za svou schopnost vytvářet jednoduché animované GIF.
Animované GIFy jsou jednoduché animace, které uvidíte na mnoha webových stránkách, a přestože jsou mnohem méně sofistikované než Flash animace, je velmi jednoduché je vytvořit kdokoli se základním porozuměním GIMPu.
Jak vytvořit animovaný GIF v GIMPu
Následující kroky ukazují jednoduchou animaci velikosti webového banneru pomocí několika základních grafik, textu a loga. Pokyny v tomto článku platí pro GIMP verze 2.10.12.
-
Otevřete nový dokument. V tomto příkladu jsme vybrali přednastavenou šablonu Web banner velký mobilní 320×100. Pro svou animaci můžete vybrat přednastavenou velikost nebo nastavit vlastní rozměry v závislosti na tom, jak budete konečnou animaci používat.
Pro tento tutoriál bude animace sestávat ze sedmi snímků a každý snímek bude reprezentován jednotlivou vrstvou, což znamená, že konečný soubor GIMP bude mít sedm vrstev včetně pozadí.
-
Nastavit rámeček jeden. Animace začne prázdným mezerou, takže skutečné změny nebudou provedeny Pozadí je zapotřebí vrstva, protože je již čistě bílá.
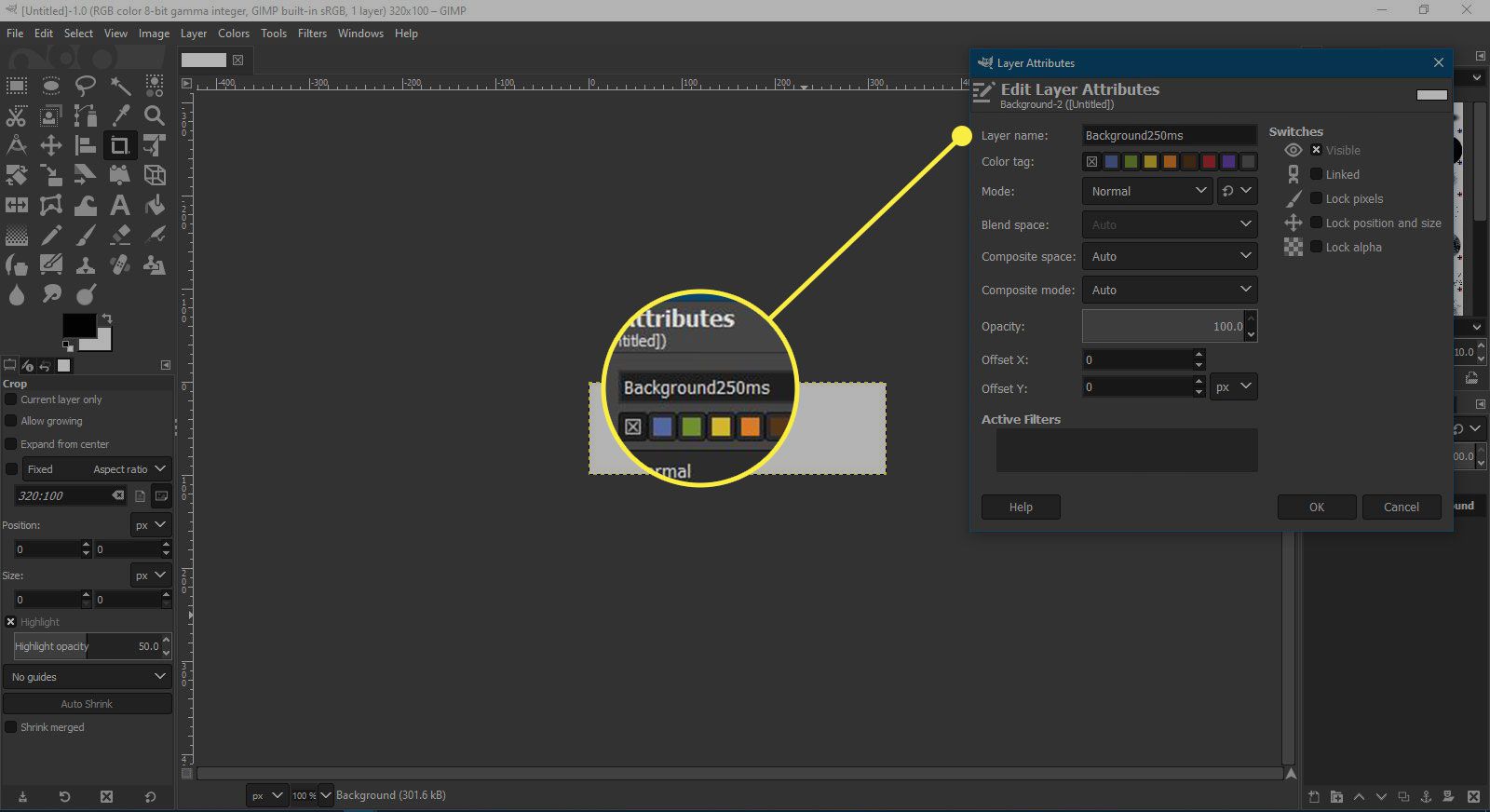
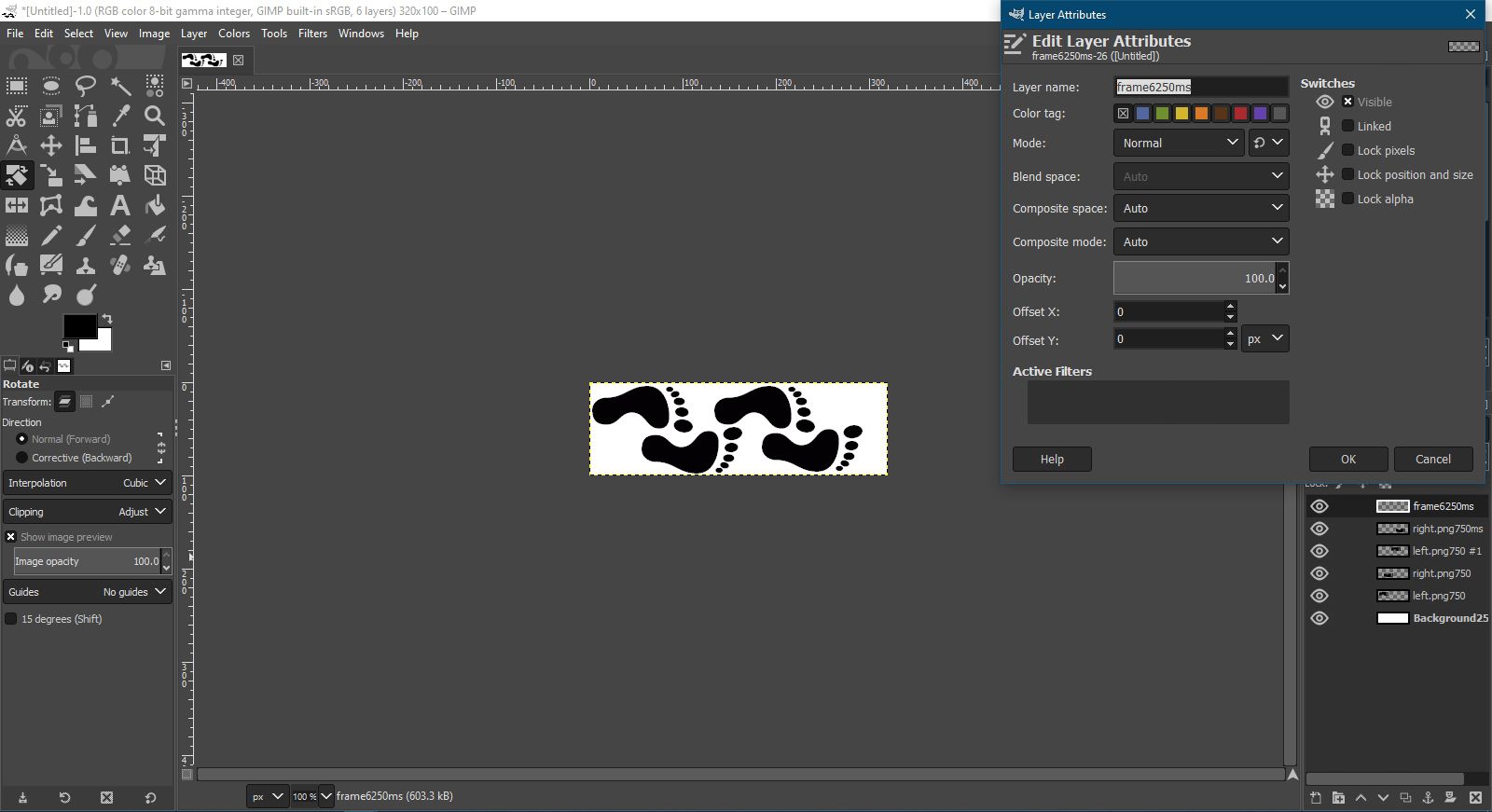
Změna názvu vrstvy v souboru Vrstvy je potřeba paleta. Klikněte pravým tlačítkem na Pozadí vrstvu v paletě a vyberte Upravit atributy vrstvy.
-
V Upravit atributy vrstvy dialog, který se otevře, přidejte (250ms) na konec názvu vrstvy. Toto nastavuje dobu, po kterou se tento snímek zobrazí v animaci. Ms znamená milisekundy a každá milisekunda je tisícina sekundy. Tento první snímek se zobrazí na čtvrt sekundy.

-
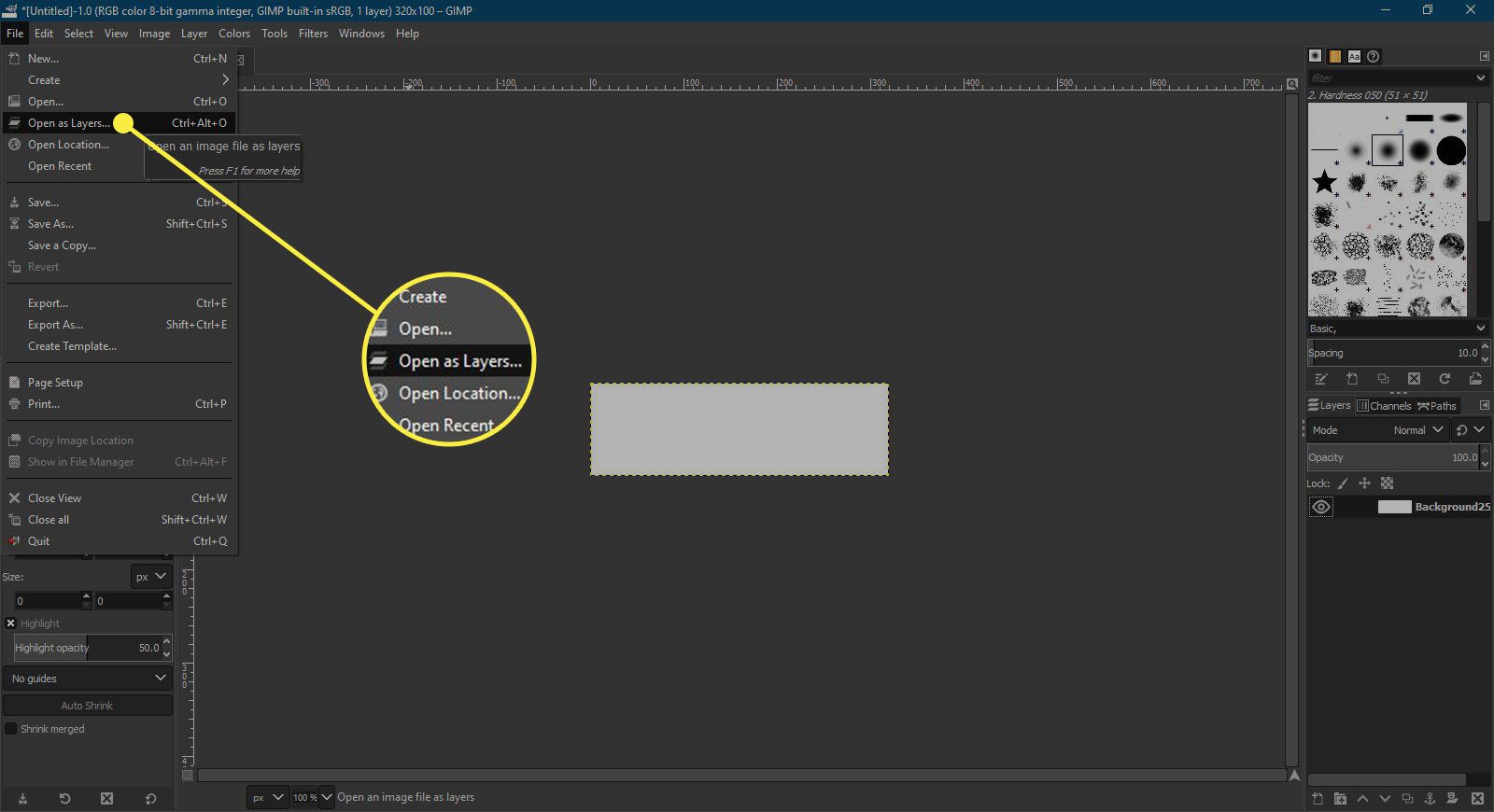
Nastavit rámeček dva. Pro výukový program je pro tento snímek použita grafika stopy. Jít do Soubor > Otevřít jako vrstvy a vyberte grafický soubor. To umístí stopu na novou vrstvu, kterou lze podle potřeby umístit pomocí Přesunout nástroj.

-
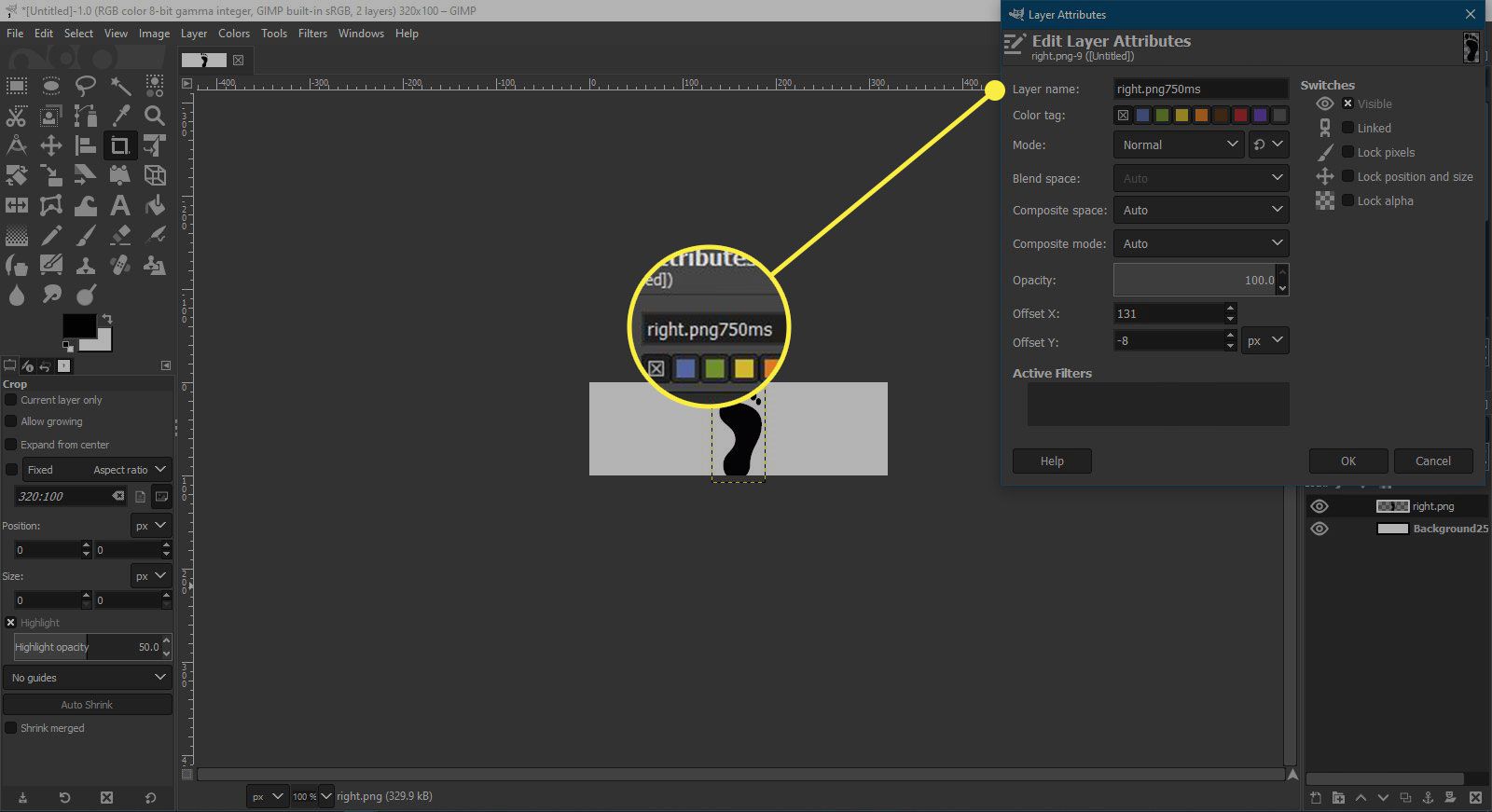
Stejně jako u vrstvy na pozadí je třeba tuto novou vrstvu přejmenovat, aby bylo možné přiřadit rámcovému času zobrazení. V tomto případě 750ms. V Vrstvy Na paletě se zdá, že nový náhled vrstvy zobrazuje černé pozadí kolem grafiky, ale ve skutečnosti je tato oblast průhledná.

-
Nastavte snímky tři, čtyři a pět. Další tři snímky jsou další stopy, které budou procházet po banneru. Ty jsou vloženy stejným způsobem jako rámeček dva, s použitím stejné grafiky a jiné grafiky pro druhou nohu. Stejně jako dříve je čas nastaven na 750 ms pro každý snímek. Každá z vrstev stopy potřebuje bílé pozadí, aby byl vždy viditelný pouze jeden snímek – v současné době má každá průhledné pozadí. Můžeme to udělat tak, že vytvoříme novou vrstvu bezprostředně pod vrstvou stopy, vyplníme novou vrstvu bílou barvou a poté klikneme pravým tlačítkem na vrstvu stopy a klikneme Sloučit dolů.
-
Set Frame Six. Tento rámeček je jen prázdný rámeček vyplněný bílou barvou, která dává vzhled finální stopy mizet dříve, než se objeví konečný rámeček. Pojmenovali jsme tuto vrstvu Interval a rozhodli jsme se mít tento displej pouze 250 ms. Vrstvy nemusíte pojmenovávat, ale práce s vrstvenými soubory může být snazší.

-
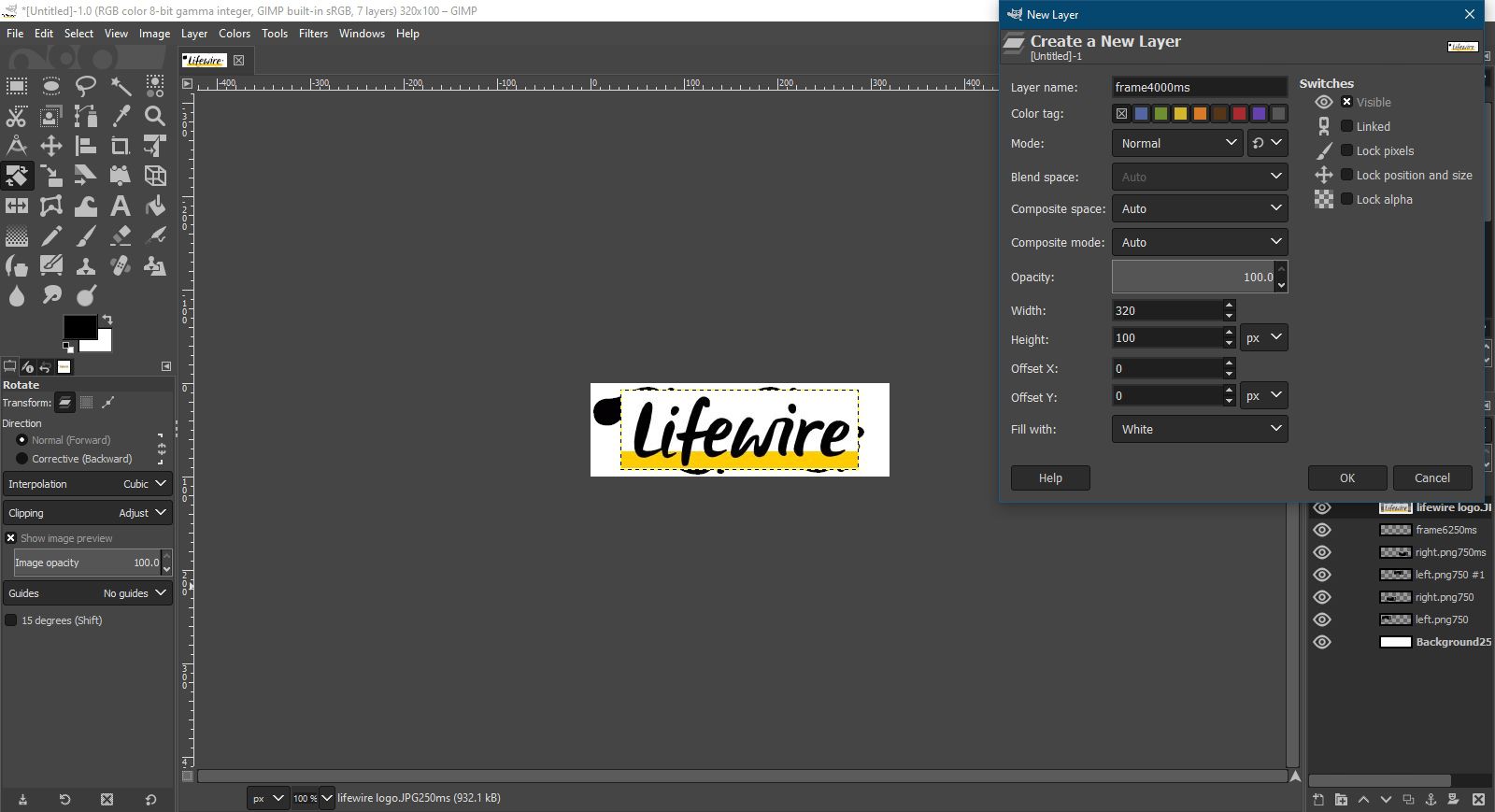
Nastavit rámeček sedm. Toto je poslední rámeček a zobrazuje nějaký text spolu s logem Lifewire.com. Prvním krokem je přidání další vrstvy s bílým pozadím.

-
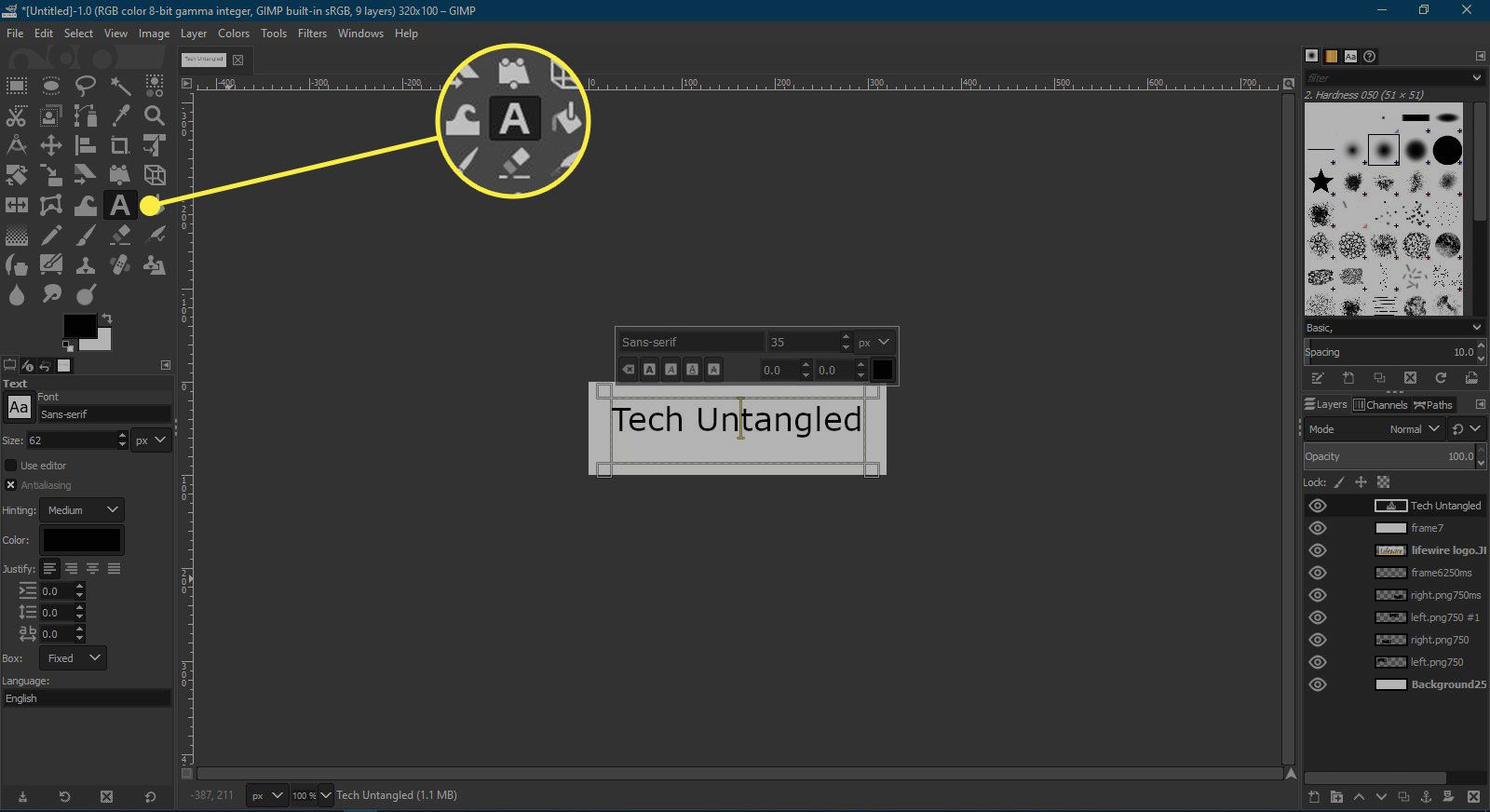
Dále použijte Textový nástroj pro přidání textu. To se použije na novou vrstvu, ale s tím se vypořádáme, jakmile přidáte logo nebo nový obrázek, což lze provést stejným způsobem, jako byla dříve přidána grafika stopy.

-
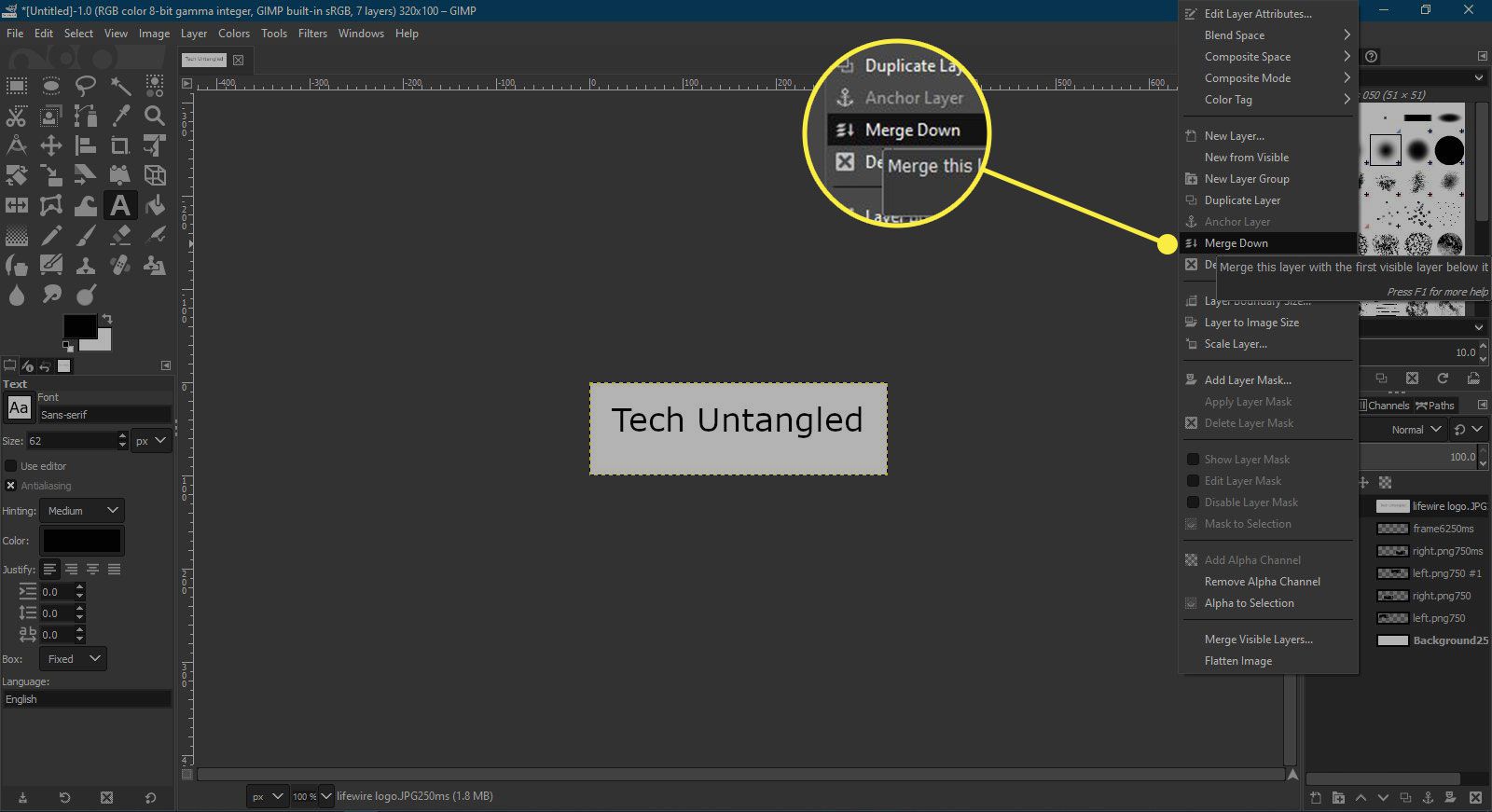
Když je podle potřeby uspořádáme, můžeme použít Sloučit dolů zkombinovat vrstvy loga a textu a poté sloučit tuto kombinovanou vrstvu s bílou vrstvou, která byla přidána dříve. Tím se vytvoří jedna vrstva, která bude tvořit konečný snímek, a rozhodli jsme se to zobrazit po dobu 4000 ms.

-
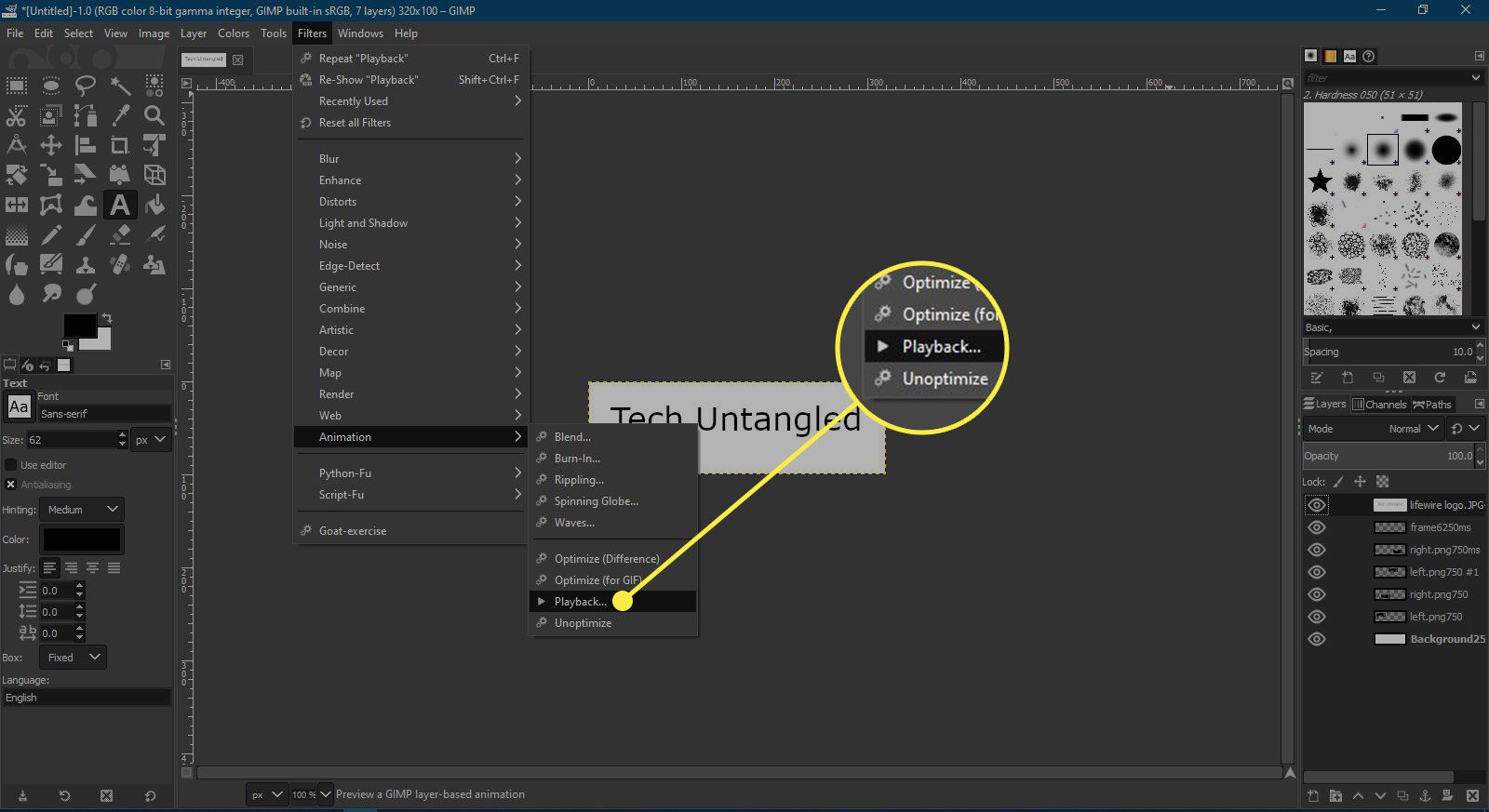
Náhled animace. Před uložením animovaného GIF má GIMP možnost zobrazit jeho náhled v akci tím, že přejdete na Filtry > Animace > Přehrávání. Otevře se dialogové okno náhledu se samovysvětlujícími tlačítky pro přehrávání animace. Pokud něco nevypadá dobře, lze to v tuto chvíli změnit. Jinak jej lze uložit jako animovaný GIF. Sekvence animace je nastavena v pořadí, ve kterém jsou vrstvy naskládány do Vrstvy paletu, počínaje od pozadí nebo nejnižší vrstvy a pracující směrem nahoru. Pokud se vaše animace přehrává mimo pořadí, budete muset upravit pořadí vrstev kliknutím na vrstvu, kterou chcete vybrat, a pomocí šipek nahoru a dolů ve spodní liště Vrstvy paletu pro změnu její polohy.

-
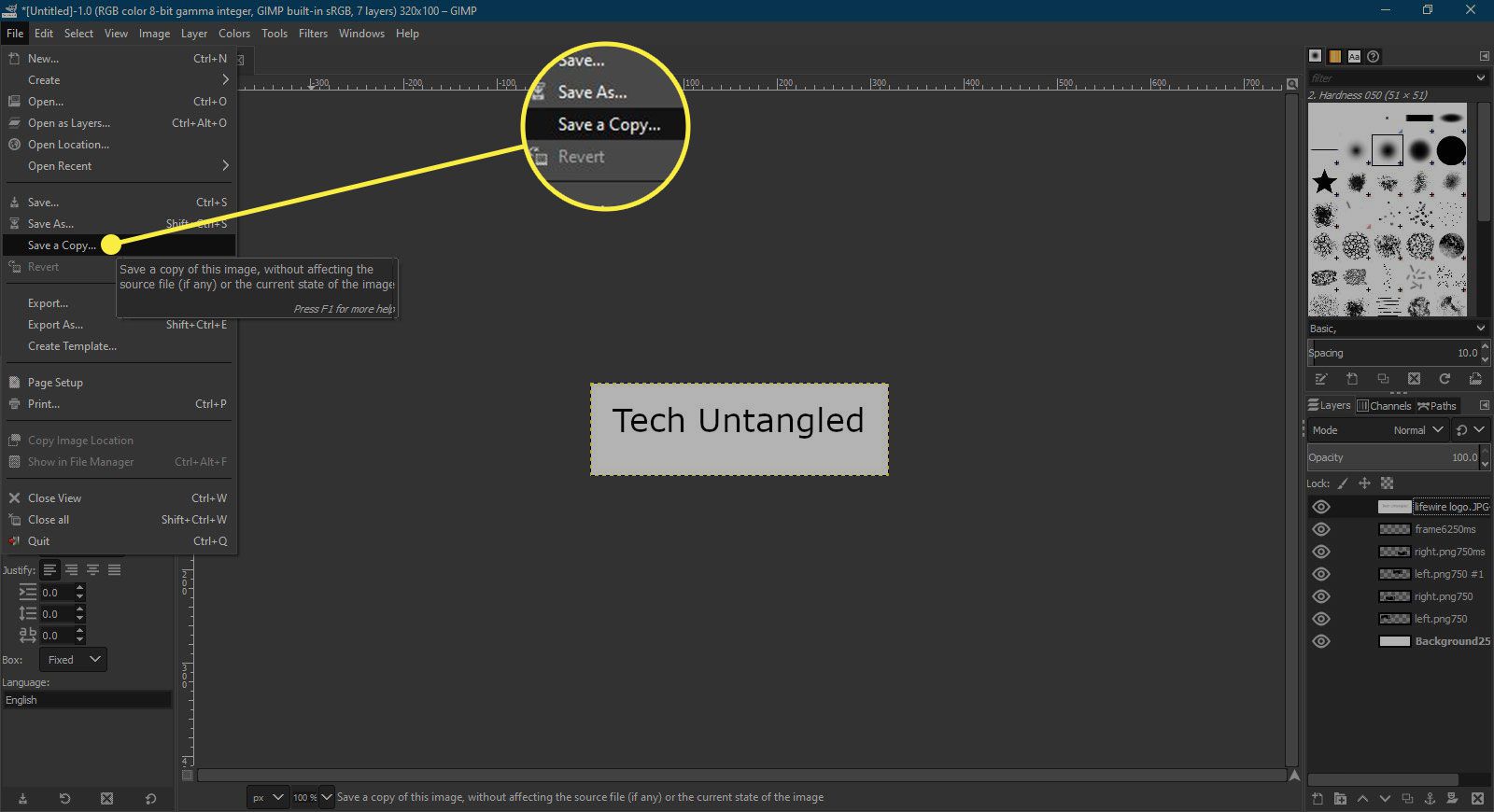
Uložte animovaný GIF. Uložení animovaného GIF je docela jednoduché cvičení. Nejprve přejděte na Soubor > Uložit kopii a dejte svému souboru relevantní název a vyberte, kam chcete soubor uložit.

-
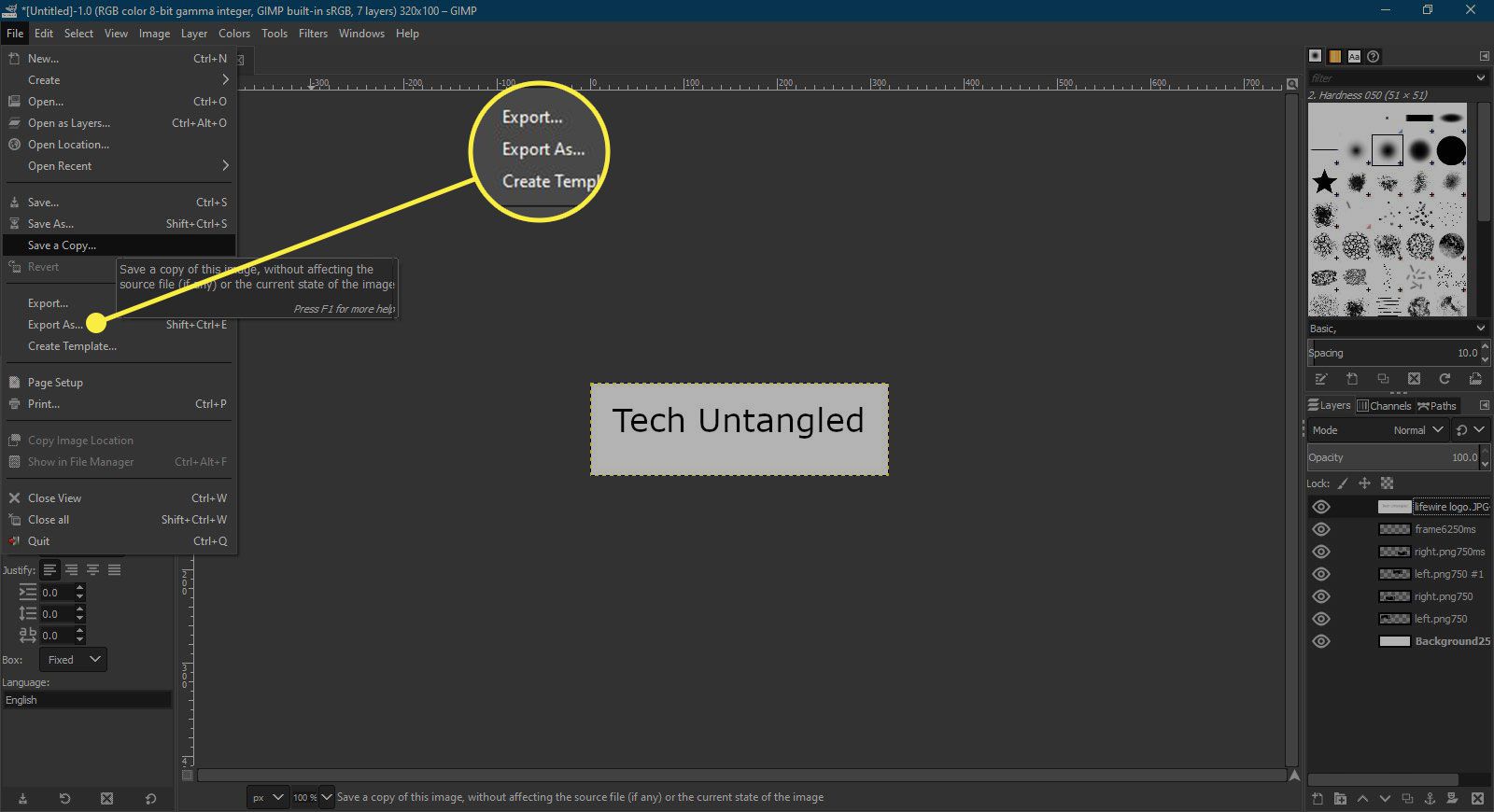
Dále přejděte na Soubor > Exportovat jako uložit jako animovaný GIF.

-
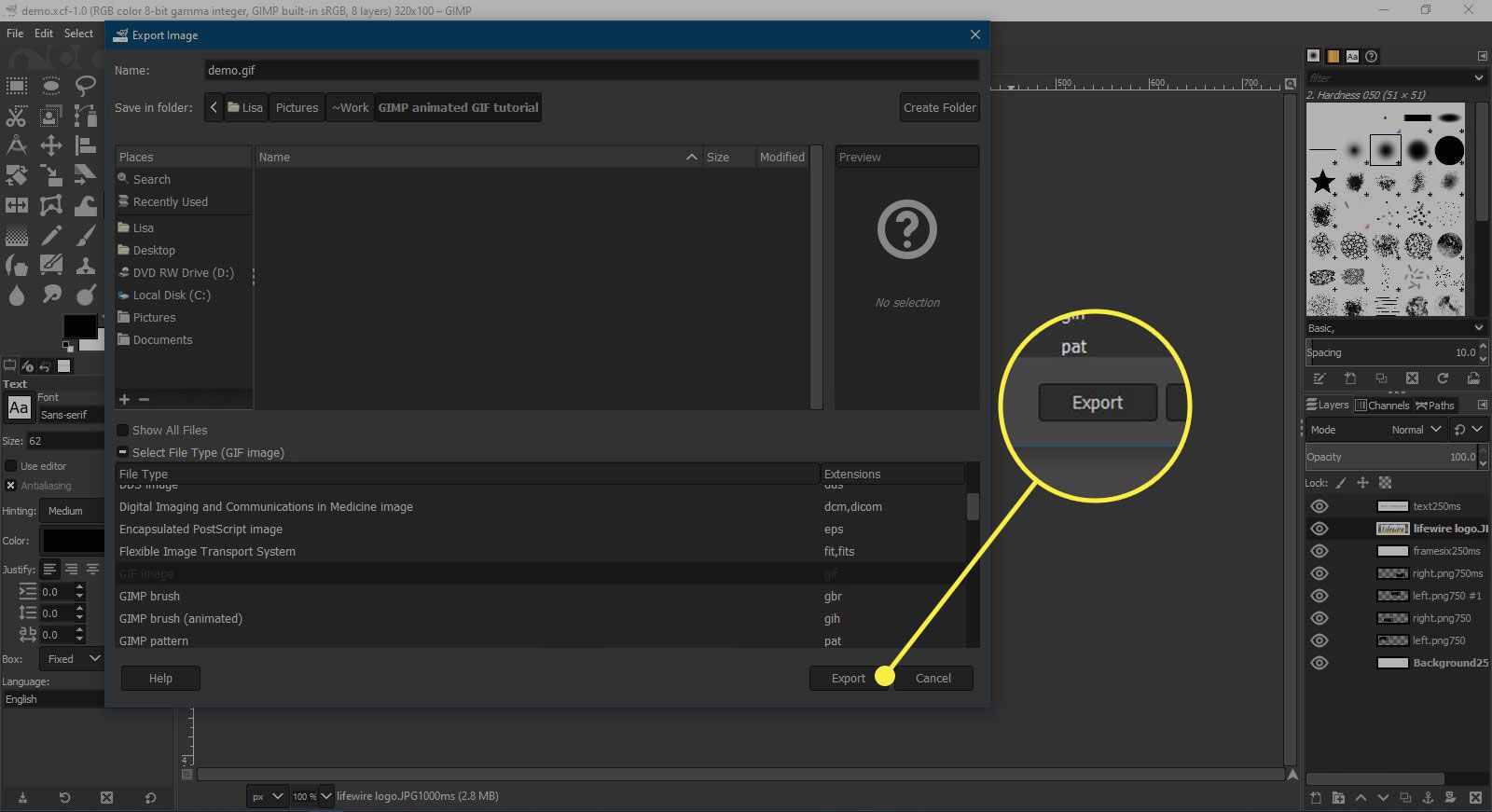
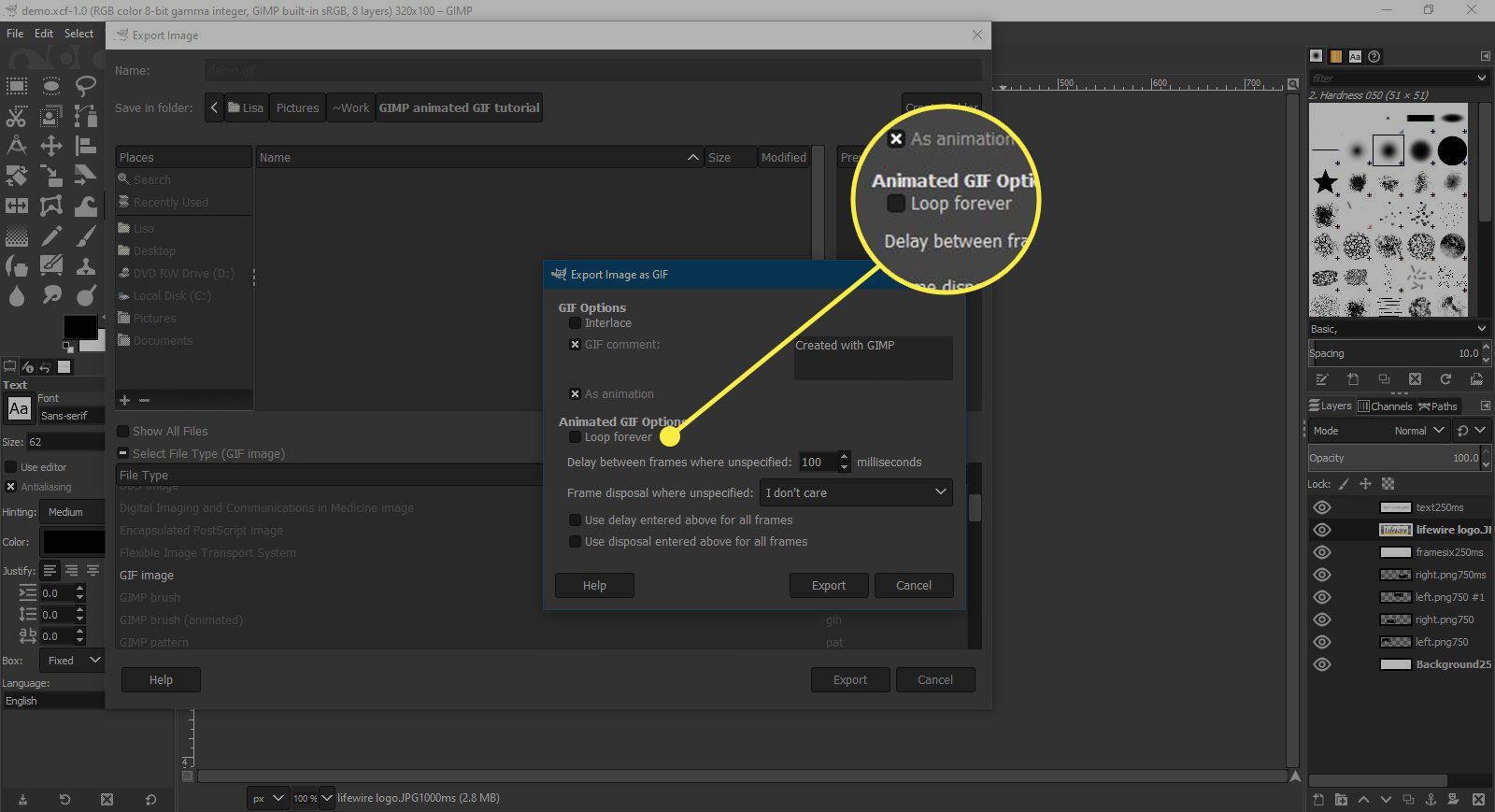
V Exportovat obrázek dialog, který se otevře, vyberte Vyberte Typ souboru a přejděte na obrázek GIF, vyberte jej a poté vyberte Vývozní. Pokud se zobrazí varování o vrstvách přesahujících skutečné okraje obrázku, vyberte Oříznutí knoflík.

-
To nyní povede k Uložit jako GIF dialog s částí Možnosti animovaného GIF. Můžete je ponechat ve výchozím nastavení, ale pokud chcete, aby se animace hrála pouze jednou, měli byste zrušit zaškrtnutí Smyčka navždy.

-
Nyní můžete sdílet svůj animovaný GIF.
Závěr
Zde uvedené kroky vám poskytnou základní nástroje pro vytváření vlastních jednoduchých animací s použitím různých velikostí grafiky a dokumentu. Přestože je konečný výsledek z hlediska animace zcela základní, je to velmi snadný proces, kterého může dosáhnout každý, kdo má základní znalosti o GIMPu.