
Co vědět?
- S Domov stránka v Plán zobrazit, přejděte na Okno > Knihovna > [MR] Video na pozadí na celou obrazovku složku a přetáhněte widget na stránku.
- Chcete -li přidat video, přejděte na Soubor > Přidat soubory k nahrání > složka videa> Otevřeno.
Adobe Muse vám umožňuje vytvářet webové stránky pomocí podobného pracovního postupu jako publikace; nepotřebujete hluboké porozumění kódu, který vytváří web nebo stránku, ačkoli znalost HTML5, CSS a JavaScript neuškodí. Ačkoli je tradiční webové video přidáváno prostřednictvím HTML5 Video API, Adobe Muse dosahuje stejného cíle prostřednictvím widgetů, které vytvářejí HTML 5 vyžadované pro konkrétní úkoly, ale používají k psaní kódu při publikování stránky prosté jazykové rozhraní v Muse.
Jak připravit stránku pro video na pozadí v Adobe Muse CC
-
Než začnete, vytvořte složku pro svůj web Muse. V této složce vytvořte další složku – používáme „média” – a přesuňte své verze videa ve formátu mp4 a webm do této složky.
-
Když spustíte Muse, vyberte Soubor > Nový web.
-
Když se otevře dialogové okno Rozvržení, vyberte plocha počítače jako Počáteční rozvržení a změnit Šířka stránky a Výška stránky hodnoty do 1200 a 900. Klikněte OK.
-
Dvojklik Hlavní stránka v zobrazení plánu otevřete stránku předlohy. Když se otevře hlavní stránka, přesuňte vodítka záhlaví a zápatí do horní a dolní části stránky. Pro tento příklad opravdu nepotřebujete záhlaví a zápatí.
Jak používat widget na pozadí celé obrazovky v Adobe Muse CC

-
První věc, kterou musíte udělat, je vrátit se do zobrazení plánu výběrem Pohled > Režim plánu.
-
Když se otevře zobrazení plánu, dvakrát klikněte na Domovská stránka otevřít.
-
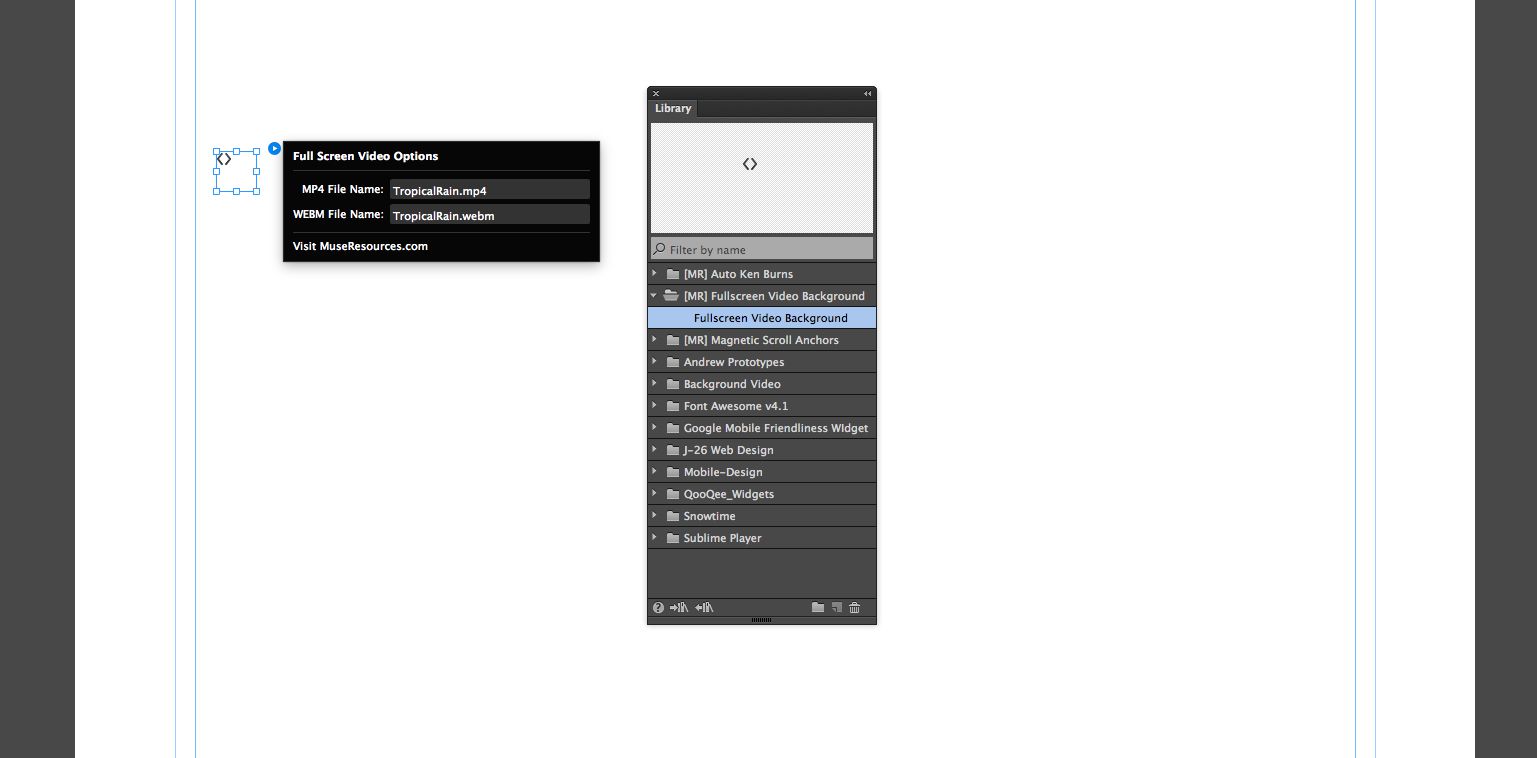
Otevřete panel Knihovna – pokud není otevřený na pravé straně rozhraní, vyberte Okno > Knihovna – a zatočte dolů [MR] Video na pozadí na celou obrazovku složku.
-
Přetáhněte widget složky na stránku.
-
Všimnete si Možnosti požádejte o zadání názvů verzí videí ve formátu mp4 a webm. Zadejte jména přesně tak, jak jsou napsána, do složky, kam jste je umístili. Jeden malý trik, jak zajistit, že neuděláte chybu, je zkopírovat název videa mp4 a vložit jej do souboru MP4 a WEBM oblasti Nabídka možností.
Jeden další trik: Tento widget dělá pouze to, že za vás napíše kód HTML 5. Můžete to říct, protože vidíte <> ve widgetu. V takovém případě můžete widget z webové stránky umístit na pracovní plochu a bude stále fungovat. Tímto způsobem nezasahuje do žádného obsahu, který na stránku umístíte.
Jak přidat video a otestovat stránku v Adobe Muse CC

-
Chcete -li to opravit, vyberte Soubor > Přidat soubory k nahrání.
-
Když Dialogové okno Odeslat otevře se, přejděte do složky obsahující vaše videa, vyberte je a klikněte Otevřeno.
-
Chcete -li zajistit, aby byly nahrány, otevřete soubor Panel aktiv, a měli byste vidět svá dvě videa. Nechte je v panelu. Není nutné je umisťovat na stránku.
-
Chcete -li projekt otestovat, vyberte Soubor > Náhled stránky v prohlížeči nebo, protože se jedná o jednu stránku, Soubor > Náhled stránek v prohlížeči. Otevře se výchozí prohlížeč a přehraje se video.
-
V tuto chvíli můžete soubor Muse považovat za běžnou webovou stránku, přidat na domovskou stránku obsah a video se přehraje pod ním.
Jak přidat rámeček plakátu videa v Adobe Muse CC

-
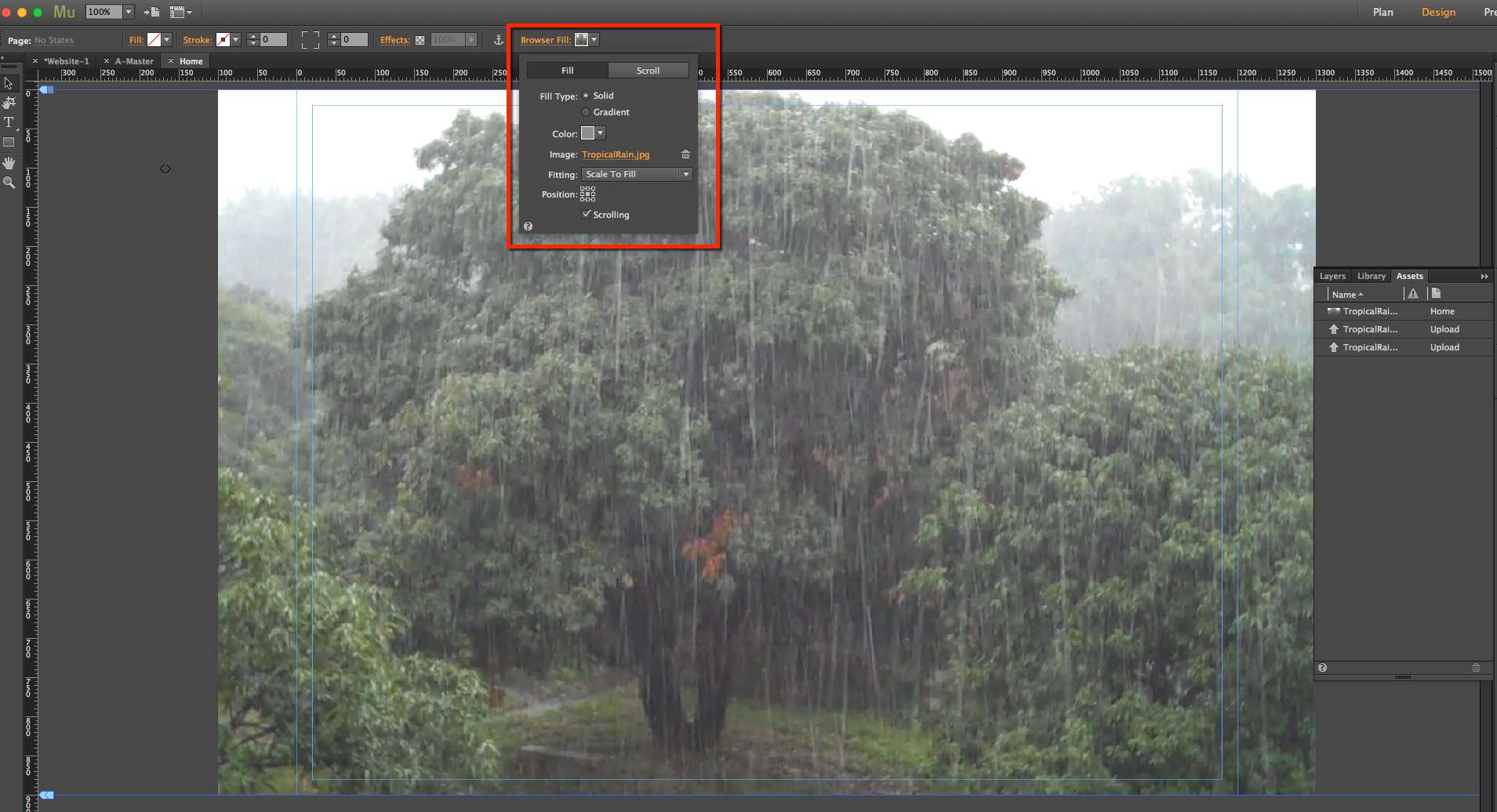
Chcete -li přidat rámeček plakátu, jednou klikněte na Vyplnění prohlížeče v horní části stránky.
-
Klikněte na Odkaz na obrázek a přejděte na obrázek, který chcete použít.
-
V Kování oblast, vyberte Měřítko k vyplnění a klikněte na Centrální bod v Pozice plocha. Tím zajistíte, že se obrázek vždy změní od středu obrázku, když se změní velikost výřezu prohlížeče. Zobrazí se také obrázek, který vyplňuje stránku.
-
Dalším malým trikem je mít plnou barvu výplně pro případ, že by se plakátový rámeček chvíli zobrazoval. Chcete -li to provést, klikněte na Barva čip k otevření Muse Color Picker. Vybrat kapátko nástroj a klikněte na převládající barvu v obrázku. Po dokončení kliknutím na stránku zavřete dialogové okno Vyplnění prohlížeče.
-
V tomto okamžiku můžete projekt uložit nebo publikovat. Poslední část této série vám ukáže, jak napsat kód HTML5, který zasune video na pozadí webové stránky.