
Dreamweaver usnadňuje vytváření rozevíracích nabídek pro váš web. Ale jako všechny formuláře HTML mohou být trochu složité. Tento tutoriál vás provede kroky k vytvoření rozevírací nabídky v aplikaci Dreamweaver.
Nabídky skoků Dreamweaver
Dreamweaver 8 také poskytuje průvodce vytvořením skokové nabídky pro navigaci na vašem webu. Na rozdíl od základních rozevíracích nabídek tato nabídka něco udělá, až budete hotovi. Aby váš rozevírací formulář fungoval, nebudete muset psát žádný JavaScript ani CGI. Tento tutoriál také vysvětluje, jak pomocí průvodce Dreamweaver 8 vytvořit skokovou nabídku.
Nejprve vytvořte formulář
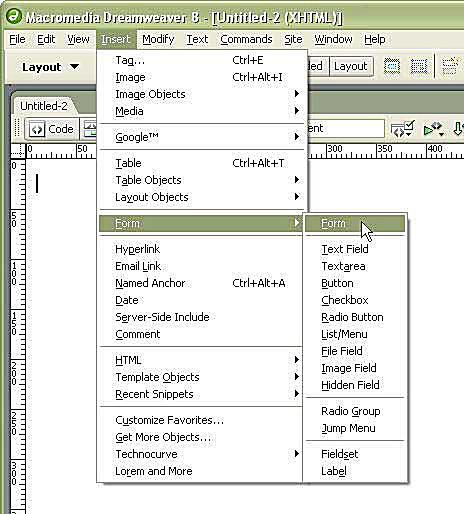
Kromě speciálních průvodců, jako je nabídka přeskakování, vám Dreamweaver nepomůže zajistit, aby formuláře HTML „fungovaly“. K tomu potřebujete CGI nebo JavaScript. Když na svůj web přidáváte rozevírací nabídku, první věc, kterou potřebujete, je formulář, který jej obklopí. V Dreamweaveru přejděte do nabídky Vložit, klikněte na Formulář a poté vyberte „Formulář“.
Formuláře se zobrazují v návrhovém zobrazení

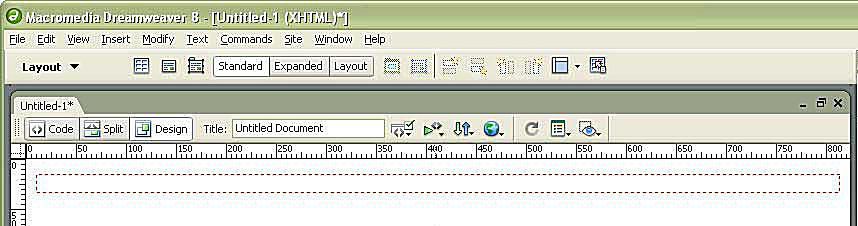
Dreamweaver zobrazuje vizuálně umístění vašeho formuláře v návrhovém zobrazení, takže víte, kam umístit prvky formuláře, protože značky rozevírací nabídky nejsou platné (a nebudou fungovat) mimo prvek formuláře. Jak vidíte na obrázku, formulář je červená tečkovaná čára v návrhovém zobrazení.
Zvolte Seznam/Nabídka

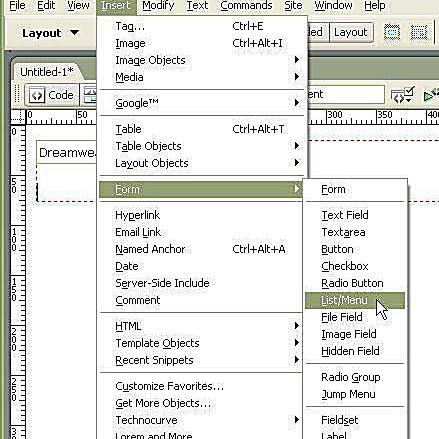
Rozbalovací nabídky se v aplikaci Dreamweaver nazývají položky „seznam“ nebo „nabídka“. Chcete -li tedy přidat jeden do svého formuláře, musíte přejít do nabídky Form v nabídce Vložit a zvolit „Seznam/Nabídka“. Ujistěte se, že se váš kurzor nacházel v červené tečkované čáře v poli formuláře.
Okno speciálních možností

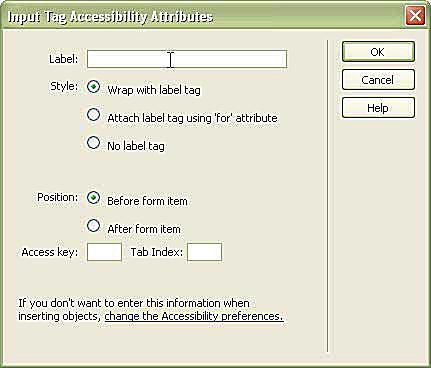
V možnostech Dreamweaveru je obrazovka Přístupnost. Pokud vyplníte těchto pět možností, budou vaše rozbalovací nabídky okamžitě přístupnější než jiné webové stránky.
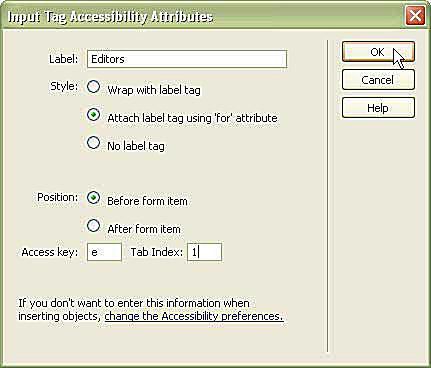
Přístupnost formuláře

Možnosti přístupnosti jsou:
Označení
Pole popisku se zobrazí jako text vedle prvku formuláře. Zadejte název rozevírací nabídky. Může to být otázka nebo krátká fráze, na kterou odpoví rozbalovací nabídka.
Styl
HTML obsahuje značku štítku k identifikaci štítků formulářů ve webovém prohlížeči. Máte na výběr zabalit rozevírací nabídku a text štítku tagem, použít atribut „for“ na štítku štítku k identifikaci značky formuláře, na který odkazuje, nebo značku štítku nepoužívat vůbec.
Pozice
Štítek můžete umístit před nebo za rozevírací nabídku.
Přístupový klíč
Návštěvníci se mohou pomocí přístupové klávesy s klávesami Alt nebo Option dostat přímo do tohoto pole formuláře. Tato klávesová zkratka umožňuje velmi snadné použití formulářů bez použití myši.
Rejstřík
Rejstřík je způsob, jakým by uživatelé měli přistupovat k formulářovým polím při používání klávesnice k procházení webových stránek. Až aktualizujete možnosti usnadnění, klikněte na OK.
Vyberte nabídku

Jakmile se vaše rozevírací nabídka zobrazí v návrhovém zobrazení Dreamweaveru, musíte přidat různé prvky. Nejprve vyberte rozevírací nabídku kliknutím na ni. Dreamweaver vloží do rozbalovací nabídky další tečkovanou čáru, aby ukázal, že jste si ji vybrali.
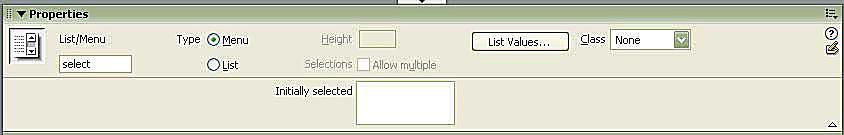
Vlastnosti nabídky

Nabídka vlastností se změní na vlastnosti seznamu/nabídky pro tuto rozevírací nabídku. Tam můžete své nabídce dát ID (kde je napsáno „vybrat“), rozhodnout se, zda chcete, aby to byl seznam nebo nabídka, dát jí třídu stylů z šablony stylů a přiřadit hodnoty do rozevíracího seznamu.
Jaký je rozdíl mezi seznamem a nabídkou?
Dreamweaver nazývá rozevírací nabídku nabídky jakoukoli rozevírací nabídku, která umožňuje pouze jeden výběr. „Seznam“ umožňuje v rozevíracím seznamu více možností a může mít výšku více než jedné položky. Pokud chcete, aby byla rozevírací nabídka vysoká o několik řádků, změňte ji na typ „seznam“ a ponechte pole „výběry“ nezaškrtnuté.
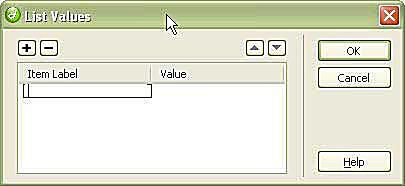
Přidat nové položky seznamu

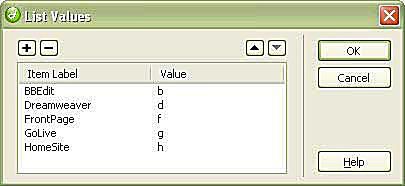
Chcete -li do nabídky přidat nové položky, klikněte na tlačítko „Seznam hodnot …“, které otevře výše uvedené okno. Poté do prvního pole zadejte štítek položky. Zobrazí se na stránce.
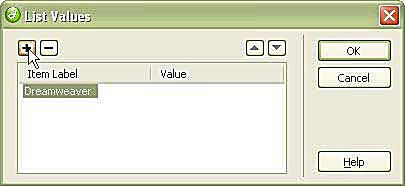
Přidat více a změnit pořadí

Kliknutím na ikonu plus přidáte další položky. Chcete-li je znovu objednat v seznamu, použijte šipky nahoru a dolů vpravo.
Uveďte hodnoty všech položek

Pokud necháte hodnotu prázdnou, štítek přejde do formuláře. Můžete však zadat hodnoty všech položek – odeslat alternativní informace do vašeho formuláře. Hodně to využijete pro věci jako skokové nabídky a hypertextové odkazy.
Vyberte výchozí

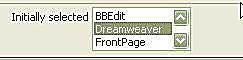
Webové stránky ve výchozím nastavení zobrazují jakoukoli rozevírací položku, která je uvedena jako výchozí položka jako první. Pokud ale chcete vybrat jiný, zvýrazněte jej v poli „Původně vybrané“ v nabídce Vlastnosti.
Podívejte se na svůj seznam v návrhovém zobrazení

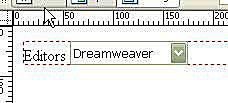
Jakmile dokončíte úpravy vlastností, Dreamweaver zobrazí váš rozevírací seznam s vybranou výchozí hodnotou.
Podívejte se na svůj seznam v zobrazení kódu

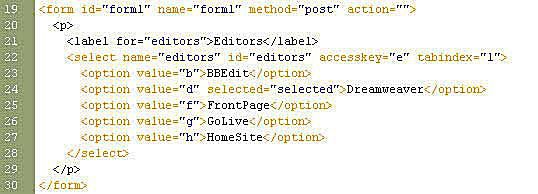
Pokud přepnete na zobrazení kódu, uvidíte, že Dreamweaver přidá vaši rozevírací nabídku s čistým kódem. Jedinými dalšími atributy jsou možnosti usnadnění. Celý kód je odsazený a velmi snadno čitelný a srozumitelný.
Uložit a zobrazit v prohlížeči

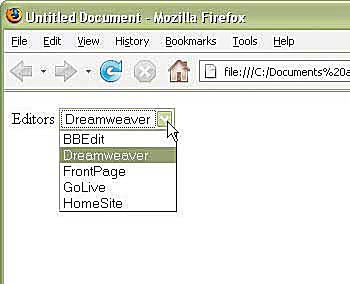
Pokud dokument uložíte a zobrazíte ve webovém prohlížeči, uvidíte, že vaše rozevírací nabídka vypadá přesně tak, jak byste očekávali.
Ale nic to nedělá …

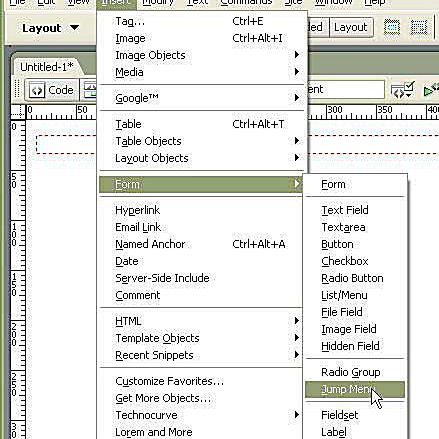
Nabídka, kterou jsme vytvořili výše, vypadá dobře, ale nedělá nic. Abyste něco udělali, musíte nastavit akci formuláře na samotném formuláři. Naštěstí má Dreamweaver vestavěný rozevírací formulář, který můžete okamžitě použít na svém webu, aniž byste se museli učit o formulářích, CGI nebo skriptování. Říká se tomu Jump Menu. Nabídka skoků Dreamweaver nastavuje rozevírací nabídku se jmény a adresami URL. Poté můžete vybrat položku v nabídce a webová stránka se přesune na toto místo, jako kdybyste klikli na odkaz. Přejděte do nabídky Vložit, zvolte Formulář a poté Přejít na nabídku.
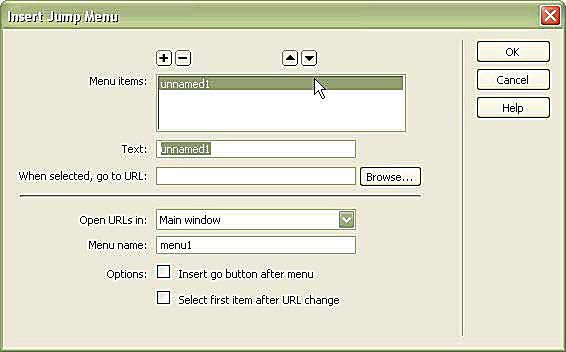
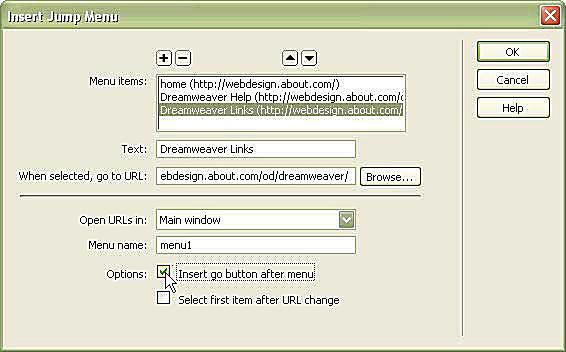
Okno nabídky Jump

Na rozdíl od standardní rozevírací nabídky se v nabídce Přejít otevře nové okno, ve kterém můžete pojmenovat položky nabídky a přidat podrobnosti o tom, jak by měl formulář fungovat. U první položky změňte text „untitled1“ na to, co má číst, a přidejte adresu URL.
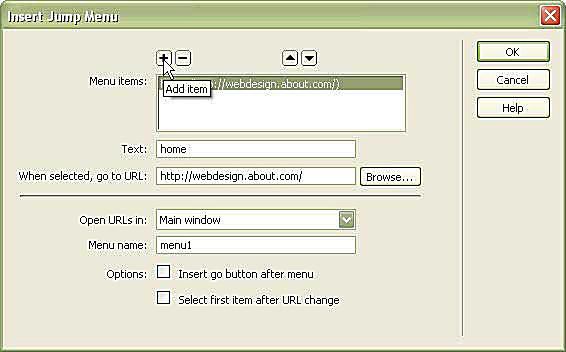
Přidejte položky do nabídky Jump

Kliknutím na přidat položku přidáte novou položku do vaší skokové nabídky. Přidejte libovolný počet položek.
Možnosti nabídky Jump

Jakmile přidáte všechny požadované odkazy, měli byste si vybrat možnosti:
Otevřít adresy URL v
Pokud máte sadu rámců, můžete odkazy otevřít v jiném rámci. Nebo můžete změnit možnost hlavního okna na speciální cíl, aby se adresa URL otevřela v novém okně nebo jinde.
Název nabídky
Nabídněte své nabídce jedinečné ID stránky. Je to nutné, aby skript fungoval správně. Umožňuje také mít více nabídek skoků v jedné formě – pojmenujte je různými jmény.
Po nabídce vložte tlačítko Go
Rád to vybírám, protože někdy skript nefunguje, když se změní nabídka. Je také přístupnější.
Vyberte první položku po změně adresy URL
Tuto možnost vyberte, pokud máte jako první položku nabídky výzvu „Vyberte jednu“. Tím zajistíte, že tato položka zůstane na stránce výchozí.
Přejít na zobrazení návrhu nabídky

Stejně jako u vaší první nabídky, Dreamweaver nastaví vaši skokovou nabídku v návrhovém zobrazení s viditelnou výchozí položkou. Poté můžete upravit rozevírací nabídku jako kteroukoli jinou. Pokud jej upravujete, neměňte u položek žádné ID; v opačném případě nemusí skript fungovat.
Přejít na nabídku v prohlížeči

Uložením souboru a stisknutím klávesy F12 se stránka zobrazí ve vašem preferovaném prohlížeči. Zde můžete vybrat možnost, kliknout na „Přejít“ a nabídka přeskakování funguje.