
Co vědět?
- Ořízněte kolem obrázku prostor navíc, abyste zmenšili jeho rozměry v pixelech. Když připravujete GIF, zmenšete jeho výstupní rozměry.
- Snižte počet barev v obrázku. U animovaných souborů GIF snižte počet snímků.
- Vyhněte se ditheringu a prokládání. Pokud má váš software ztrátovou možnost ukládání souborů GIF, výrazně se tím zmenší velikost souboru.
Tento článek vysvětluje obecná pravidla, která je třeba zvážit, aby se zmenšila velikost souboru GIF na vašem webu, aby se obrázky načítaly rychleji a vaše webové stránky fungovaly efektivněji.
Jak zmenšit velikost souboru GIF pro lepší výkon webových stránek
Aby byl váš GIF co nejefektivnější:
-
Ořízněte kolem obrázku další prostor. Zmenšení rozměrů pixelu obrázku je nejúčinnějším způsobem, jak zmenšit velikost souboru. Pokud používáte Photoshop, Oříznout příkaz na to funguje dobře.
-
Když připravujete obrázek GIF, zmenšete výstupní rozměry. Každý program pro úpravu grafiky nabízí různé příkazy pro změnu velikosti.
-
Snižte počet barev v obrázku. GIFy zobrazují pouze 256 barev, ale pokud má váš obrázek pouze několik, snižte počet barev. Při zmenšování barev v GIF získáte nejlepší kompresi, když jsou barvy čísel nastaveny na nejmenší možnou z těchto možností: 2, 4, 8, 16, 32, 64, 128 nebo 256.
-
U animovaných obrázků GIF snižte počet snímků v obrázku. Obecně se vyhněte zbytečným animacím. Nadměrná animace prodlužuje dobu stahování webových stránek a mnoha lidem to působí rušivě.
-
Pokud používáte Photoshop, vytvořte soubor GIF pomocí Exportovat jako položka nabídky. Vybrat Soubor > Exportovat jako. Když se otevře nabídka, vyberte GIF jako formát souboru a zmenšit fyzické rozměry (šířku a výšku) obrázku.
-
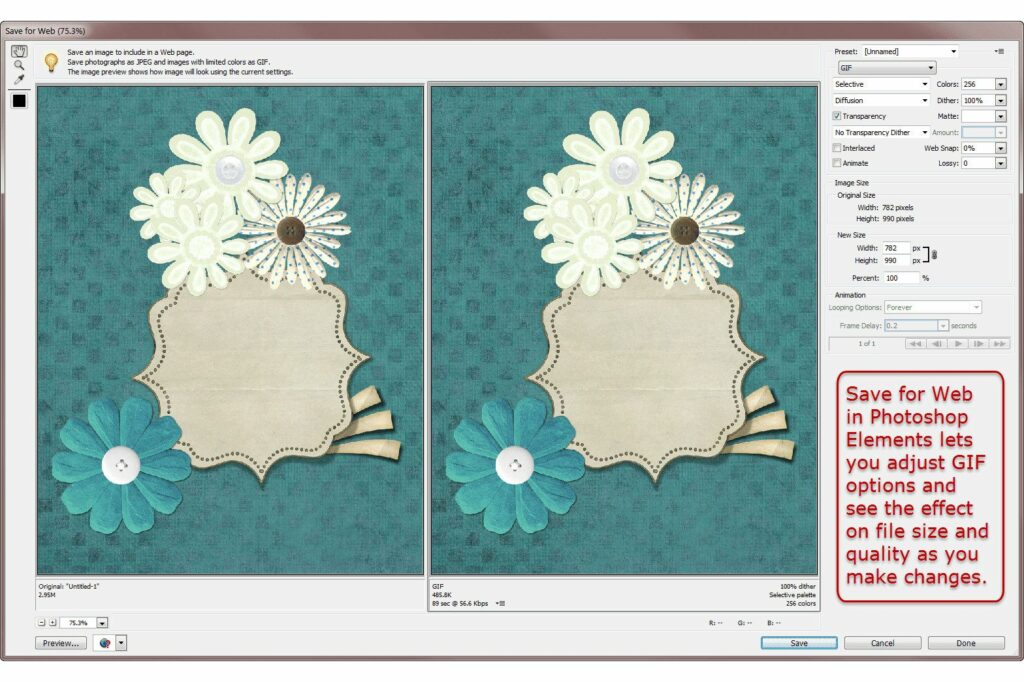
Pokud používáte Adobe Photoshop Elements, vyberte Soubor > Uložit na web. Tento proces otevírá Uložit na web dialogové okno, které najdete také v Adobe Photoshopu na Soubor > Vývozní > Uložit na web (starší). Když se otevře, použijte dithering, zmenšete barvu a upravte fyzické rozměry obrázku.
-
Vyhněte se ditheringu. Dithering může způsobit, že některé obrázky budou vypadat lépe, ale zvětší velikost souboru. Pokud to váš software umožňuje, použijte nižší úroveň rozkladu, abyste ušetřili další bajty.
-
Některý software má ztrátovou možnost ukládání souborů GIF. Tato možnost může výrazně snížit velikost souboru, ale také snížit kvalitu obrazu.
-
Nepoužívejte prokládání. Prokládání obvykle zvyšuje velikost souboru.
-
Photoshop i Photoshop Elements zobrazují dobu stahování. Nevěnujte tomu pozornost. Je založen na použití 56k modemu. Pokud z rozbalovací nabídky vyberete kabelový modem, zobrazí se platnější číslo.
Obrázky GIF a web
Obrázky GIF nejsou řešením pro všechny velikosti. Obrázky GIF mají maximálně 256 barev, což znamená, že pokud si nedáte pozor, můžete očekávat výrazné zhoršení obrazu a barev. Formát souboru GIF je v mnoha ohledech starší formát, který sahá až do nejranějších dob webu. Před zavedením formátu GIF byly webové obrázky černobílé a komprimované pomocí formátu RLE. GIFy se poprvé objevily na scéně v roce 1987, kdy společnost Compuserve vydala formát jako řešení pro webové zobrazování. V té době na ploše právě vznikala barva a na web se dostaly modemy připojené k telefonní lince. Tato nová infrastruktura vyvolala potřebu formátu obrázku, který by udržoval obrázky dostatečně malé na to, aby mohly být v krátké době doručovány prostřednictvím telefonní linky do webového prohlížeče. Obrázky GIF jsou ideální pro grafiku s ostrými hranami s omezenou paletou barev, jako je logo nebo perokresba. Ačkoli lze pro fotografie použít formát GIF, zmenšená paleta barev vnáší do obrazu artefakty. Hnutí Glitch Art a vzestup cinemagrafu přesto vyvolaly obnovený zájem o formát GIF.