
Co vědět
- Klikněte pravým tlačítkem na webovou stránku a vyberte Zobrazit zdroj stránky.
- Zkratka: Stiskněte Ctrl+U (Windows PC) nebo Příkaz+Volba+U (Mac).
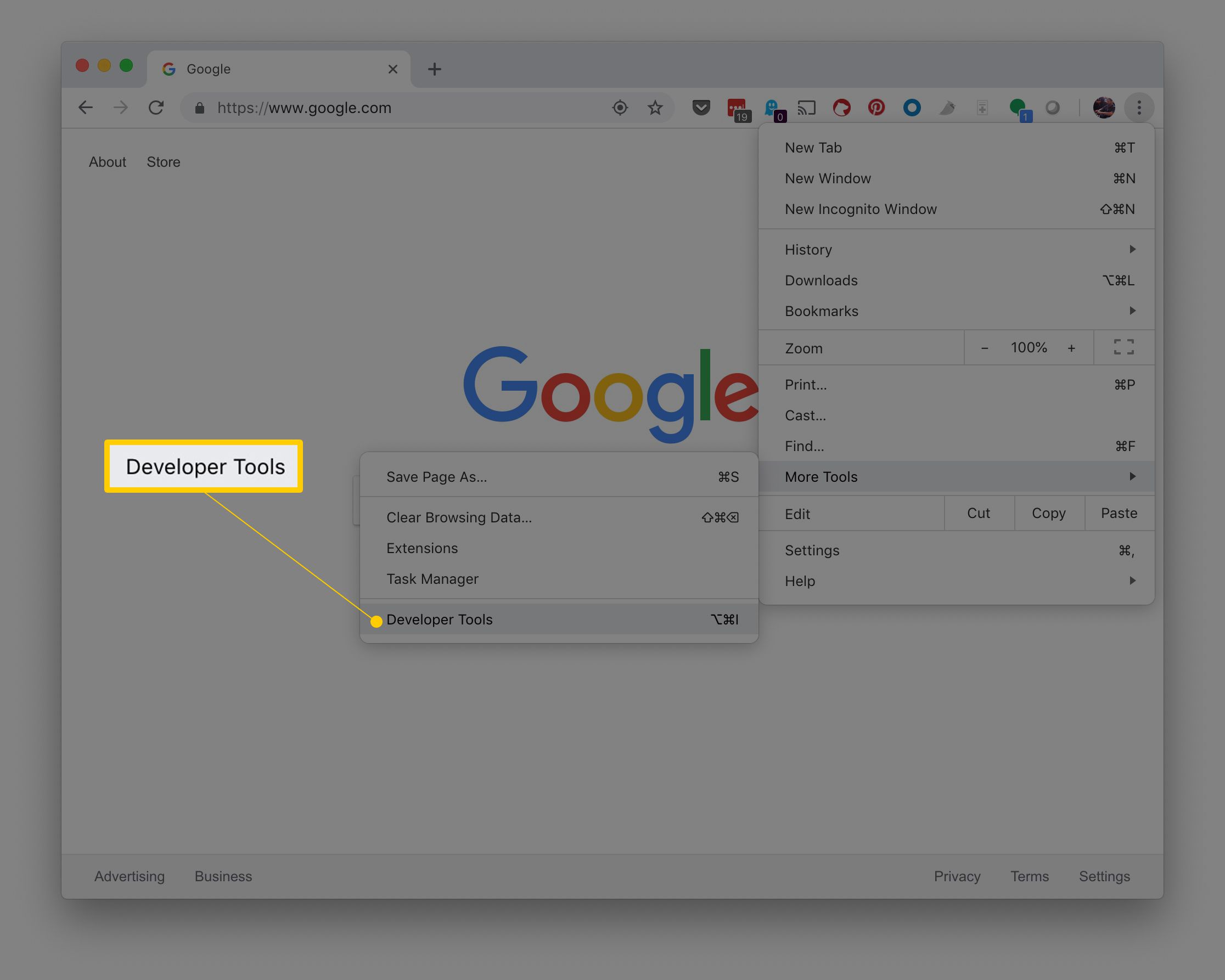
- Chcete -li používat vývojářské nástroje prohlížeče Chrome, vyberte Jídelní lístek (tři tečky) > Více nástrojů > Vývojářské nástroje.
Tento článek vysvětluje, jak přistupovat ke zdrojovému kódu HTML webových stránek ve webovém prohlížeči Google Chrome a také přistupovat a používat nástroje pro vývojáře prohlížeče Chrome. Zobrazení zdrojového kódu webu je skvělý způsob, jak se začátečníci naučit HTML.
Zobrazit zdrojový kód v prohlížeči Chrome
Jak tedy vidíte zdrojový kód webové stránky? Zde jsou podrobné pokyny, jak to provést pomocí prohlížeče Google Chrome.
-
Otevři Webový prohlížeč Google Chrome (pokud nemáte nainstalovaný Google Chrome, toto je bezplatné stažení).
-
Přejděte na webovou stránku, kterou byste chtěli prozkoumat.
-
Klikněte pravým tlačítkem myši strana a podívejte se do zobrazené nabídky. V této nabídce klikněte na Zobrazit zdroj stránky.
-
Zdrojový kód pro tuto stránku se nyní zobrazí jako nová karta v prohlížeči.
-
Alternativně můžete také použít klávesové zkratky Ctrl+U na PC otevřete okno se zobrazeným zdrojovým kódem webu. Na počítačích Mac tato zkratka je Příkaz+Volba+U.

Použijte Nástroje pro vývojáře v Chromu
Kromě jednoduchých Zobrazit zdroj stránky schopnost, kterou nabízí Google Chrome, můžete také využít výhod jejich vynikajících vývojářských nástrojů, abyste se na web dostali ještě hlouběji. Tyto nástroje vám umožní nejen zobrazit HTML, ale také CSS, které platí pro zobrazení prvků v tomto dokumentu HTML. Použití vývojářských nástrojů prohlížeče Chrome:
-
Otevřeno Google Chrome.
-
Navigovat do webovou stránku, kterou byste chtěli prozkoumat.
-
Vybrat tříbodové menu v pravém horním rohu okna prohlížeče.
-
V nabídce najeďte myší Více nástrojů a pak vyberte Vývojářské nástroje v nabídce, která se zobrazí.

-
Otevře se okno, které zobrazuje zdrojový kód HTML v levé části podokna a související CSS vpravo.
-
Případně pokud kliknete pravým tlačítkem prvek na webové stránce a vyberte Kontrolovat z nabídky, která se objeví, vyskočí vývojářské nástroje Chromu a zvýrazní konkrétní část, kterou jste vybrali v HTML, s odpovídajícím CSS zobrazeným vpravo. Je to velmi užitečné, pokud se chcete dozvědět více o konkrétním kusu webu.
Je zobrazení zdrojového kódu legální?
Během let jsme měli mnoho nových webových designérů, kteří si kladli otázku, zda je přijatelné zobrazit zdrojový kód webu a použít jej pro jejich vzdělávání a nakonec pro práci, kterou dělají. Zatímco kopírování kódu webu velkoobchodně a jeho předávání jako vlastního na webovou stránku rozhodně není přijatelné, použití tohoto kódu jako odrazového můstku pro poučení je vlastně to, kolik pokroků se v tomto odvětví dosáhne. Jak jsme zmínili na začátku tohoto článku, dnes byste těžko hledali fungujícího webového profesionála, který by se něčemu nedozvěděl prohlížením zdroje webu! Ano, vidět zdrojový kód webu je legální. Použití tohoto kódu jako zdroje k vytvoření něčeho podobného je také bezpečné. Když vezmete kód tak, jak je, a budete jej předávat dál, vaše práce je místo, kde začnete narážet na problémy. Nakonec se weboví profesionálové učí jeden od druhého a často vylepšují práci, kterou vidí a jsou inspirováni, takže neváhejte zobrazit zdrojový kód webu a použít jej jako učební nástroj.
Více než jen HTML
Jedna věc, kterou je třeba mít na paměti, je, že zdrojové soubory mohou být velmi komplikované (a čím složitější je web, který si prohlížíte, tím složitější kód tohoto webu pravděpodobně bude). Kromě struktury HTML, která tvoří stránku, budou existovat také CSS (kaskádové šablony stylů), které diktují vizuální vzhled tohoto webu. Mnoho dnešních webů navíc bude obsahovat soubory skriptů, které jsou součástí HTML. Pravděpodobně bude zahrnuto více souborů skriptů; ve skutečnosti každý napájí jiné aspekty webu. Upřímně řečeno, zdrojový kód webu se může zdát zdrcující, zvláště pokud to děláte nově. Nenechte se frustrovat, pokud nemůžete okamžitě zjistit, co se s tímto webem děje. Zobrazení zdroje HTML je pouze prvním krokem v tomto procesu. S trochou zkušeností začnete lépe rozumět tomu, jak do sebe všechny tyto části zapadají při vytváření webových stránek, které vidíte ve svém prohlížeči. Když se s kódem lépe seznámíte, budete se z něj moci více naučit a nebude vám to připadat tak skličující.