
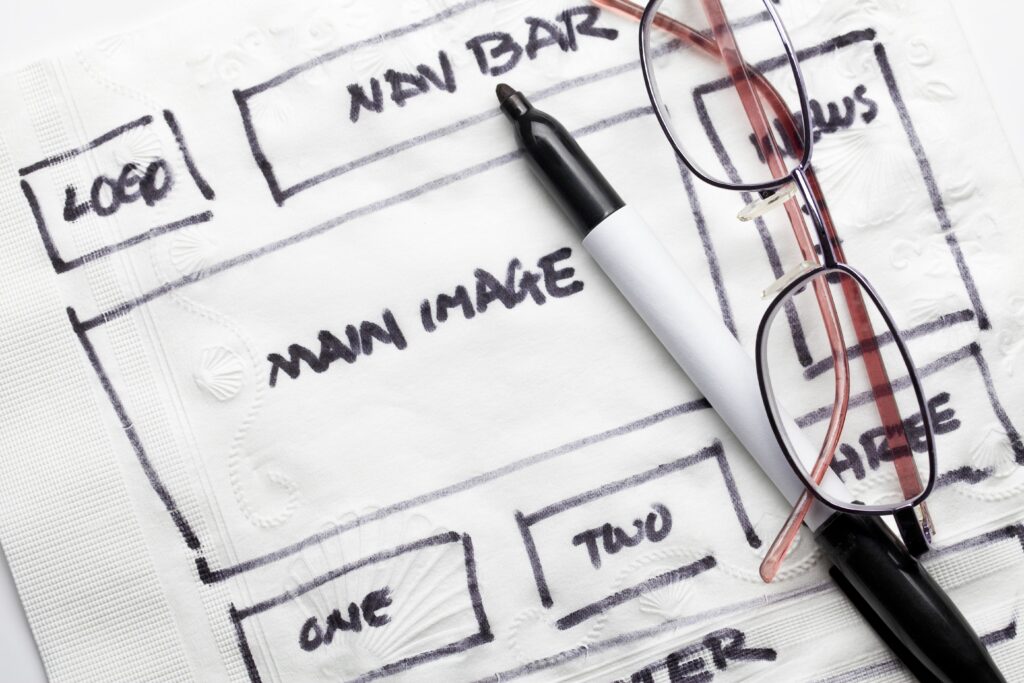
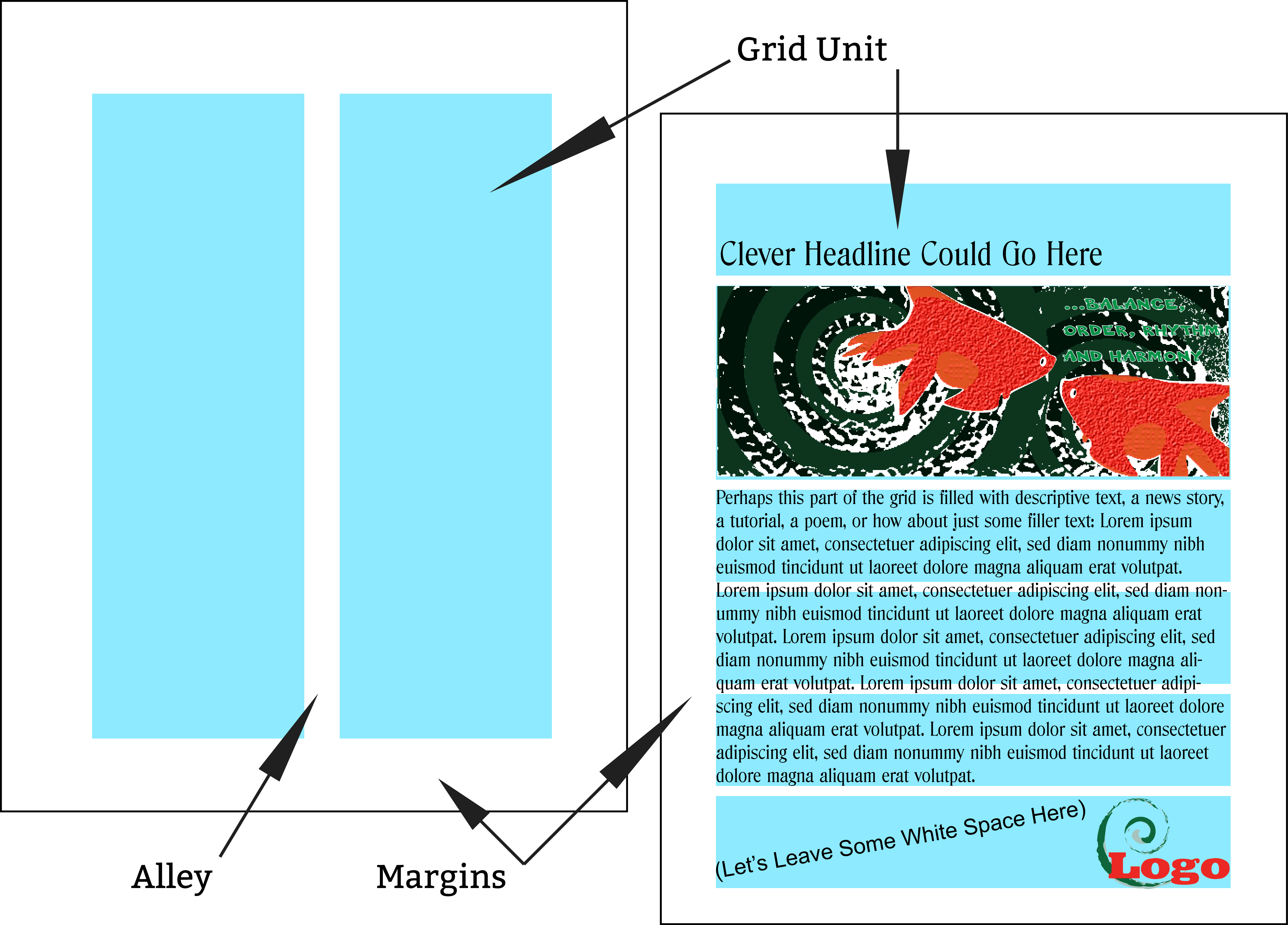
Mřížkový systém používaný v procesu grafického návrhu je způsob organizace obsahu na stránce. K vytvoření jednotného uspořádání používá libovolnou kombinaci okrajů, vodítek, řádků a sloupců. Je to nejzřetelnější v rozvržení novin a časopisů se sloupci textu a obrázků, ačkoli návrháři jej používají i v mnoha dalších projektech. Když se naučíte rozpoznávat mřížku, všimnete si toho všude v reklamě, na webových stránkách, v obalech a dalších.
Používání mřížek ve vašich návrzích
Mřížkovým systémem může být jedna mřížka nebo soubor mřížek. Některé jsou v oboru standardní; ostatní jsou ve volné formě a záleží na designérovi. V hotovém produktu je mřížka neviditelná, ale její dodržování pomáhá vytvářet efektivní, esteticky příjemné tiskové a webové rozvržení.
Například při navrhování zadní strany pohlednice použijete standardní mřížku americké pošty. Pro adresu je určena část na pravé straně a razítko musí být v pravém horním rohu tohoto místa. V dolní části musíte ponechat prázdné místo, kam USPS umístí svůj systém čárových kódů. To vám ponechá malou část vlevo pro váš design a text.


Typy mřížek
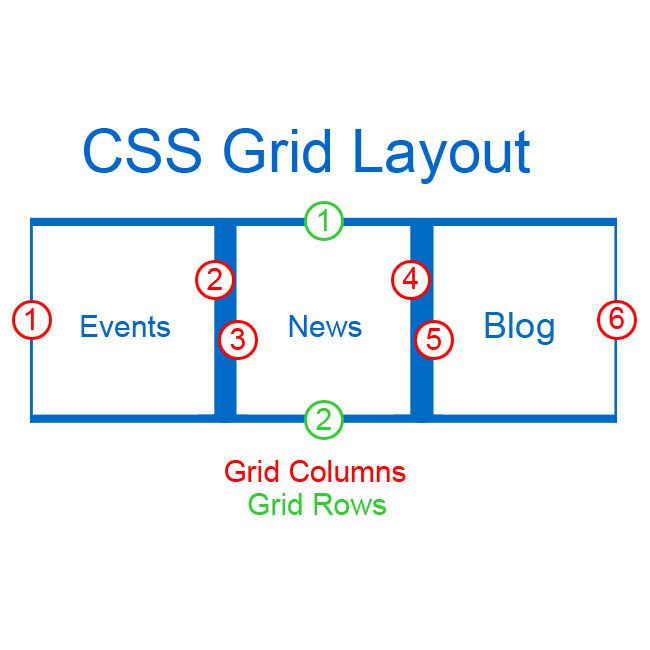
Rozložení mřížky je stejně rozmanité jako publikace, weby a položky, které řídí. Běžné typy zahrnují stejně velké dvou-, tří- a čtyřsloupcové mřížky se záhlavím v horní části, stejně jako celostránkové mřížky čtverců. Z těchto stavebních bloků vytvářejí variace šířky sloupců, ohraničení, velikostí stránek a dalších funkcí jedinečné návrhy stránek. Při zahájení projektu nebo dokonce při procvičování zkuste použít mřížkový systém, který vám pomůže umístit prvky vašeho návrhu na stránku.
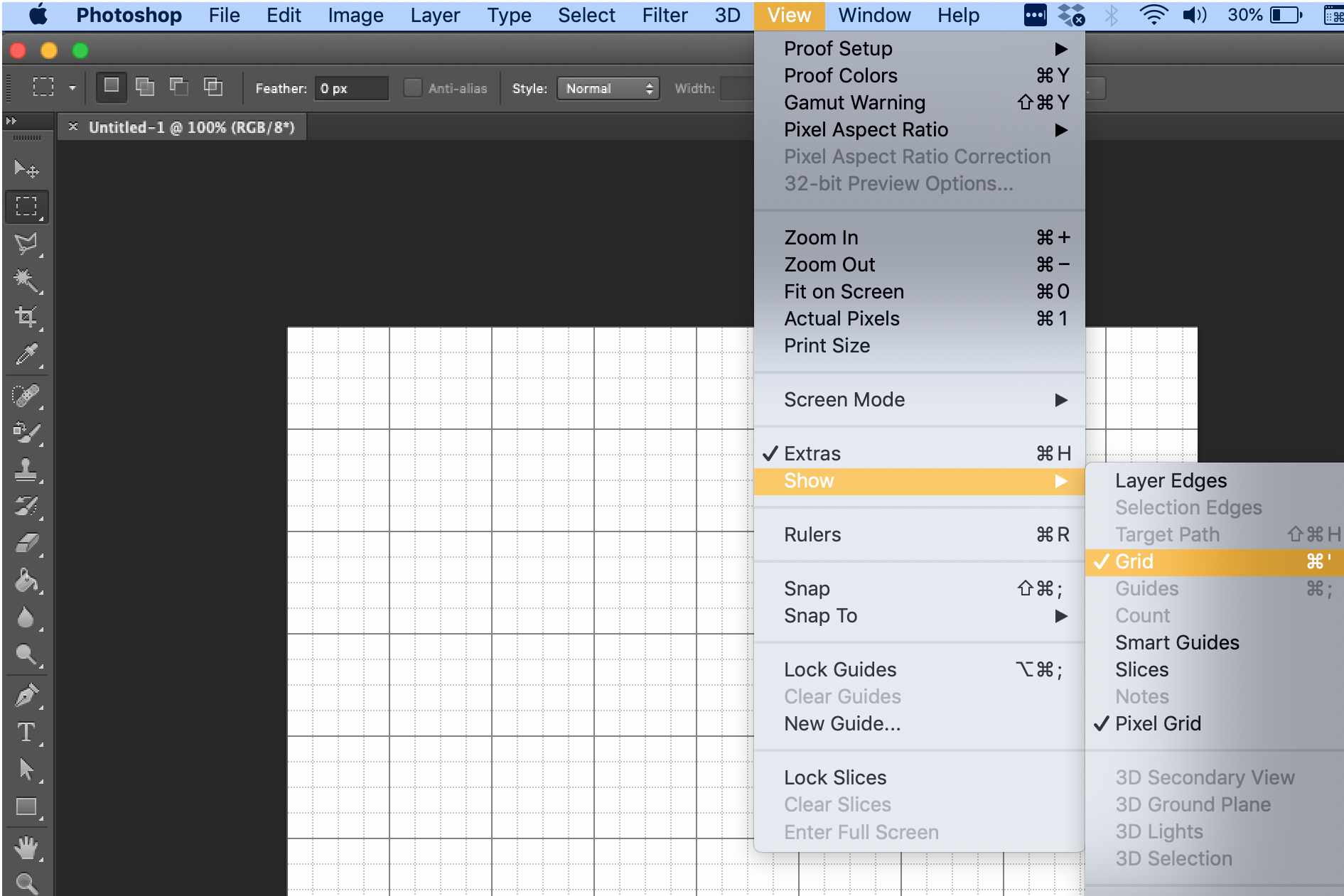
 Mřížka ve Photoshopu CS6″ class=“lazyload“ id=“mntl-sc-block-image_1-0-19″ >
Mřížka ve Photoshopu CS6″ class=“lazyload“ id=“mntl-sc-block-image_1-0-19″ >
Většina aplikací a programů pro grafický design nabízí možnost použít mřížkové překryvy jako vodítka pro umístění obsahu.
Vylomení ze sítě
Jakmile je mřížka vytvořena, je na návrháři, kdy a jak se z ní vymanit. To neznamená ignorovat mřížku; prvky mohou spíše přecházet ze sloupce do sloupce, zasahovat na konec stránky nebo se rozšířit na sousední stránky. Ve skutečnosti počínaje mřížkou a následným vylomením z ní může vést k zajímavým návrhům stránek. Toto je běžný přístup v moderním designu časopisů.