
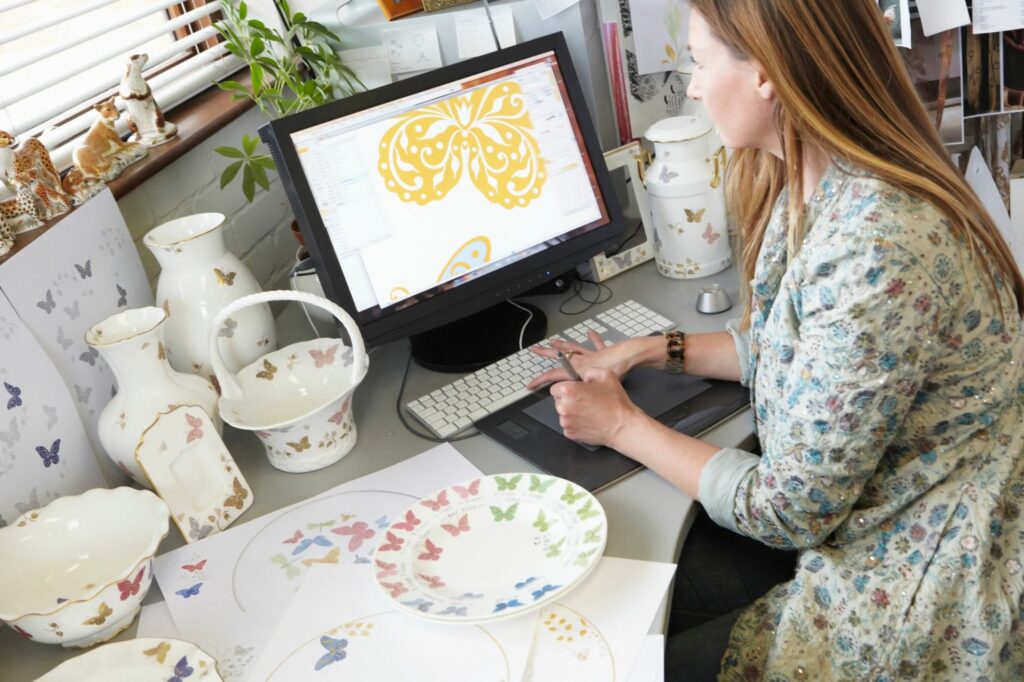
Grafický design je umění a věda kombinující text a grafiku ke komunikaci účinné zprávy při navrhování webových stránek, log, grafik, brožur, informačních bulletinů, plakátů, značek a dalších typů vizuální komunikace. Návrháři dosahují svých cílů kombinací prvků a principů grafického designu. Některé pojmy, jako je kontrast, jsou prvky i principy: první jako vizuální charakteristika; a druhý, jako technika, kterou se používá.
Prvky grafického designu
Kromě těch zřejmých, jako jsou obrázky a typ, prvky grafického designu zahrnují čáry, tvary, texturu, hodnotu, velikost a barvu. Grafici pro tisk a webové stránky používají některé nebo všechny tyto prvky k vytváření efektivních návrhů. Cílem je obvykle přilákat pozornost diváků a někdy je motivovat ke konkrétní akci.
Řádky v grafickém designu
Čáry jsou nejzákladnější z konstrukčních prvků. Čáry mohou být rovné, zakřivené, silné, tenké, plné nebo ne plné. Používají se k propojení dvou bodů, samostatných částí návrhu a zaostření oka uživatele. Jejich vlastnosti vytvářejí emoce, pohyb, organizaci a další. Například zubatá čára vyjadřuje emoce; čára, která končí šipkou, nutí oko diváka dívat se určitým směrem. Řádek, který se vine mezi několika prvky, vede diváka od jednoho prvku k dalšímu a dále po stránce.
Tvar v grafickém designu
Základní geometrické tvary jsou čtverce, kruhy a trojúhelníky. Tvoří krabice nebo okraje na designu nebo plné tvary pro dekorativní účely. Ikony, symboly a dingbaty jsou také považovány za tvary a zvyšují zajímavost a jasnost.
Textury v grafickém designu
Určité grafické techniky, jako je použití rytmu a stínu, vytvářejí texturu – vizuální „pocit“ prvku. Textura může sloužit jako pozadí, vylepšit celkový vzhled a přidat znak dalším prvkům, jako je typ a obrázky.

Barva v grafickém designu
Barva přitahuje pozornost a vyjadřuje emoce a náladu. Například červená představuje sílu, hněv nebo vášeň. Modrá vyvolává mír, profesionalitu nebo bezpečnost.
Hodnota v grafickém designu
Hodnota je míra temnoty a lehkosti v prvku nebo designu. Hodnota vytváří kontrast a důraz. Například světelný objekt na tmavém pozadí přitahuje oko diváka.

Velikost v grafickém designu
Velikost prvku v grafickém designu obecně naznačuje jeho důležitost. Nejdůležitější informace jsou obvykle největší na stránce a přitahují pozornost diváka jako první.
Rovnováha v grafickém designu
Většina dobrých grafických návrhů dosahuje vizuální rovnováhy pomocí symetrické, asymetrické nebo radiální symetrie kolem vizuálního centra.
- v symetrická rovnováha, obě strany rozložení stránky mají stejnou hmotnost, tvar, čáry a další prvky.
- Asymetrická rovnováha nastane, když dvě strany webu nejsou stejné, ale mají podobné prvky.
- Radiální symetrie umístí prvky do kruhového vzoru. I když je to v rozloženích tisku populární, radiální symetrii na webových stránkách příliš nevidíme, protože je obtížné dosáhnout kruhových umístění.
Občas grafik záměrně vytvoří nevyvážený design, obvykle proto, aby zaměřil pozornost na jeden prvek. V designu, stejně jako v jiných oblastech, musíte znát pravidla, než je budete moci efektivně porušit, ale nevyvážené návrhy mohou fungovat.
Zarovnání v grafickém designu
Zarovnání označuje zarovnání prvků návrhu podél horní, dolní, střední nebo boční strany prvků. Zarovnané prvky nemusí být stejného typu. Často jsou zarovnány podél levého okraje rozložení. Fotografie různých velikostí se zobrazují jako jednotka, pokud jsou zarovnány přes horní nebo dolní část.
Opakování v grafickém designu
Opakování duplikuje vlastnosti podobných prvků, aby přispělo ke konzistenci návrhu. Opakování může také v návrhu vytvořit rytmus. Série bodů zájmu s odrážkami ve stejné barvě, typu a velikosti se jeví jako kompletní jednotka.

Blízkost v grafickém designu
Blízkost udržuje vztah mezi položkami, které jdou k sobě. Prvky nemusí být umístěny těsně vedle sebe, ale měly by být propojeny vizuálně.
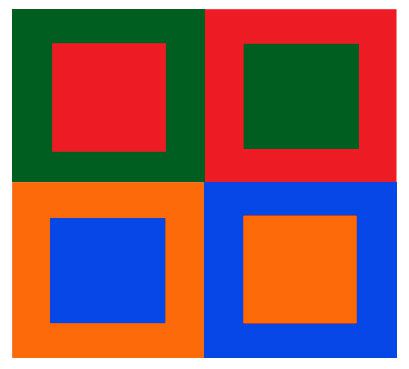
Kontrast v grafickém designu
Kontrast nastává při srovnávání protilehlých prvků: například velký proti malému nebo tmavý proti světlému. Kontrast může zvýraznit důležité prvky designu. Kontrastu lze snadno dosáhnout pomocí barev, ale může k němu dojít také u textur, typů a grafických prvků.
Prostor v grafickém designu
Prostor je část designu, která je ponechána prázdná. Negativní prostor je záměrně umístěn v designu. Okraje a žlaby mezi ostatními prvky se označují jako pasivní prostor. Prostor v designu přidává oblasti důraz, protože oko gravituje do části designu, která není prázdná. Efektivní grafický design bere v úvahu pozitivní i negativní prostor.